Angular TypeScript Vs ES6 Vs ES5
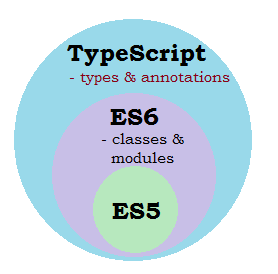
Typescript is an open-source programming language and it is a superset of ES6. So we can say if you write ES6 code, the same code is valid and compilable using TypeScript transcompiler. The relationship between TypeScript, ES6 and ES5 is shown in the below diagram.
What is ES5?
ES5 is a short form for “ECMAScript 5” also called as “regular javascript”. ES5 is a normal Javascript that we all know and almost every browser support this.
What is ES6 ?
ES6 is the next version of Javascript and only very few browsers supports this version of ECMAScript completely and even TypeScript is supported very less. To solve this issue we have TypeScript transcompiler which will convert TypeScript code to ES5 code which will be supported/understandable by most of the browsers.
Major improvements of TypeScript over ES5
Types – Type checking helps when you are writing code as it prevents bugs during compile time and also it helps reader to understand the code well. Note, the types are optional in TypeScript.
For example you can provide the variable type along with its name as shown below
name: string;
function hello (name: string): string{
return “Hello “ + name;
}
See what happens if we change the above code like below
function hello (name: string): string{
return 10;
}
If you try to compile the above code you will see the following error
Error TS2322: Type ’10’ is not assignable to type ‘string’
Classes – In JavaScript ES5 object-oriented programming was achieved through prototype-based objects and the model does not use classes. However, ES6 finally provides you the built-in classes in JavaScript.
To define classes you need to use “class” keyword like in Java and provide name for the class and body of the class details. Classes may contain properties, constructors and methods.
class Product {
//properties
//constructors
//methods
}
Decorators – These are design patterns that is used to provide a way to add annotations and define metadata to the classes, modules, methods, properties etc.,
For example in ’app.component.ts’, annotating the AppComponent class as Angular Component using @Component decorator and also defined metadata.
import { Component } from '@angular/core';
//Decorator - Metadata
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}
Imports – It is used to define dependencies for any module . For examples, in the following piece code from ‘app.module.ts’, “imports” is used to import BrowserModule which is required to create a browser app.
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule
{
}
Destructuring – It is nothing but breaking down a complex structure in to simple parts. Usually the complex structure is nothing but an object or an array. With destructuring syntax you could extract smaller parts from arrays and objects. Destructuring syntax can be used for variable declaration or variable assignment.
Further Learning
- Angular Application Flow and Bootstrapping
- Angular JS Project Setup and Hello World Application
- “Port 4200 is already in use” while running ng serve Angular CLI command