HTML Property Binding in Angular : Data Binding
This tutorial guides you on how to use HTML Property Binding in Angular to set properties of target HTML elements in Angular application. Property binding communication happens in one-way i.e., from a component’s property into a target HTML element property.
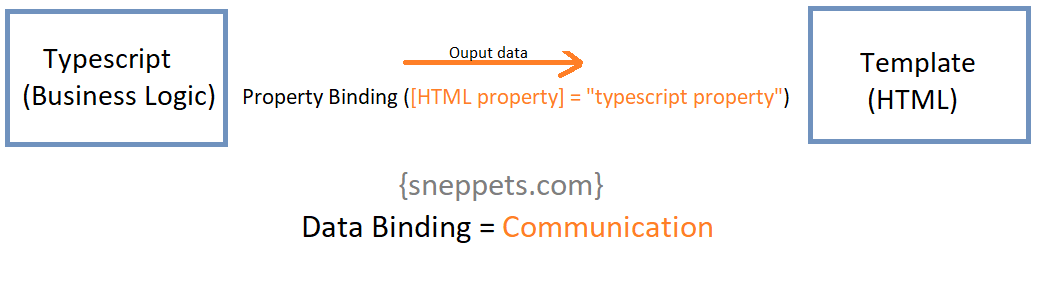
HTML Property Binding in Angular
Property binding is another example for one-way data binding. You can either use string interpolation or HTML property binding in many situations based on your requirement. You can use property binding set properties of target elements or directive @Input() decorators.
Note, you cannot use property binding to read or pull values from target HTML elements. Similarly, you cannot use property binding to call a method on the target HTML element. If HTML element raises any event then you can listen to them using event binding.
Example – HTML Property Binding Angular
The most common example for HTML property binding is to set an HTML element property using angular component property value (typescript property) as shown in the example below. In this example we added a new typescript property called “isRefreshAllowed” in the typescript file “server.component.ts” and set it to false by default.
server.component.ts
import { Component } from '@angular/core';
@Component({
selector:'app-server',
templateUrl:'./server.component.html'
})
export class ServerComponent {
isRefreshAllowed = false;
serverId: number = 10;
serverStatus: string = 'offline';
getServerStatus(){
return this.serverStatus;
}
}
Instead of hard-coding disabled property in your template (server.component.html) like below.
<p>{{'Server'}} with ID {{serverId}} is {{getServerStatus()}}</p>
<button class="btn btn-primary" disabled>Refresh</button>
You can set the value of target element button’s HTML property “disabled” using angular component’s property isRefreshAllowed(typescript property) by using the following syntax. In which to bind target elements with component’s property, the HTML element’s property should be enclosed within square brackets. And on the right hand side to the equals sign you need to specify typescript property within double quotes [disabled]=”!isRefreshAllowed” .
<p>{{'Server'}} with ID {{serverId}} is {{getServerStatus()}}</p>
<button class="btn btn-primary" [disabled]="!isRefreshAllowed">Refresh</button>
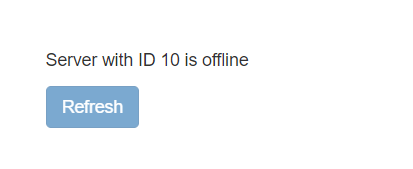
Output
Therefore, disabled – HTML element’s property value will be more dynamic based on the component’s property value. And the square bracket indicates Angular that property binding is used here and we want to dynamically set some property to the HTML element’s property in the DOM during runtime.
Note, besides binding typescript property to HTML element property as shown above, you can bind other properties like directives and your own components.
Also See:
- Create a new component in Angular 9 with CLI and without CLI
- How to include Bootstrap to your Angular 9 Project ?
- Store access token in Ionic Angular App local storage securely
- Angular TypeScript Vs ES6 Vs ES5
- How to change angular port from 4200 to some other port ?
- Port 4200 is already in use while running ng serve Angular CLI command
- String Interpolation in Angular 9
- This version of CLI is only compatible with Angular versions
- Your global Angular CLI version is greater than your local version
- The difference between Constructor and ngOnInit in Angular 9
- Angular 9 Two-Way Data Binding – Example