Display different colors for odd/even rows using ngFor loop and ngClass
This tutorial guides you on how to display different colors for odd/even rows using ngFor loop and ngClass in Angular 9. Let’s see in our example, how to style elements with an even index in different color than the elements with an odd index.
Display different colors for odd/even rows using ngFor loop and ngClass
As we have seen in our previous tutorial Styling first and last element of the list, we had learnt how to style the first and last element of the list. Just like styling first and last element, styling even/odd rows of the list in different colors (either text or background color) is the most common use case scenario.
This requirement is most commonly implemented in tables, to increase the readability. In our example, let’s try to color odd elements of the list with “blue” color and even elements with “grey” color. We can achieve this styling by using CSS style classes in component class and assigning them depending on whether the element’s index is even/odd index in the component’s template.
Styling odd/even rows using ngFor and ngClass – Example
For example, let’s use the same JSON array from the example Example: Display Json Object Response using ngFor. And let’s style odd/even rows with different colors.
jsonArray = [
{
uid: '10',
age: 22,
username: 'John Paul',
},
{
uid: '11',
age: 35,
username: 'Peter Jackson',
},
---
---
---
]
To get the odd and even elements of the JSON array, we need to assign values “odd” and “event” to the different variables as shown below. The value of the variable would be boolean i.e., true/false based on whether the current element’s index is odd/even number.
For example, in case if the element’s index is odd index, then the value of the variable would be “true” otherwise it is “false“. Therefore, you can make use of these variables to style the the odd and even rows of the list using ngFor and ngClass as shown in the example below.
<ul>
<li *ngFor="let element of jsonArray; let even = even; let odd = odd"
[ngClass]="{ even: even, odd: odd }">
{{odd}}, {{element.username}}, {{element.uid}}, {{element.age}}</li>
</ul>
The component template should look like below.
mycomponent.component.html
<p>This is My First Component</p>
<ul>
<li *ngFor="let element of jsonArray; let even = even; let odd = odd"
[ngClass]="{ even: even, odd: odd }">
{{odd}}, {{element.username}}, {{element.uid}}, {{element.age}}</li>
</ul>
And your component class file should look like below (mycomponent.component.ts). Ensure that you have added the following style classes in the .ts file for styling the odd and even rows of the list.
styles:[`
.even {
color: grey;
}
.odd {
color: blue;
}
`]
Then use ngClass directive to apply those styles for odd/even rows. So that dynamically the style CSS classes would be applied to odd/even rows of the list.
[ngClass]="{ even: even, odd: odd }"
mycomponent.component.ts
import { Component } from '@angular/core';
@Component({
selector:'app-mycomp',
templateUrl:'./mycomponent.component.html',
styles:[`
.even {
color: grey;
}
.odd {
color: blue;
}
`]
})
export class MycomponentComponent {
jsonArray = [
{
uid: '10',
age: 22,
username: 'John Paul',
},
{
uid: '11',
age: 35,
username: 'Peter Jackson',
},
{
uid: '12',
age: 30,
username: 'Will Smith',
},
{
uid: '13',
age: 25,
username: 'Peter Paul',
},
{
uid: '14',
age: 34,
username: 'Johnson Peter',
},
{
uid: '15',
age: 30,
username: 'Eric Smidth',
},
]
}
And don’t forget to use the component selector ‘app-mycomp‘ in your parent component (app.component.html).
app.component.html
<div class="container"> <div class="row"> <div class="col-xs-12"> <h3>My First Component !</h3> <hr> <app-mycomp></app-mycomp> </div> </div> </div>
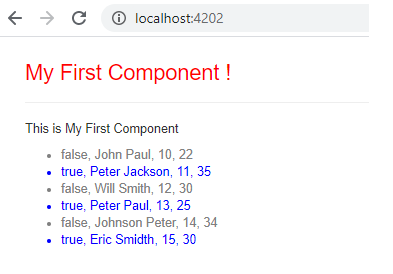
Finally, when you run the above example you should see the following output in the browser.
Output
That’s it. Hope it helped 🙂
Also See:
- Angular ngFor loop with index, first and last element: Example
- How to display JSON object using ngFor directive : Angular 9
- Dynamic and conditional CSS classes with ngClass : Angular
- Apply CSS style attribute dynamically with ngStyle : Angular 9
- Two-Way Data Binding – Example
- HTML Property Binding in Angular : Data Binding
- Create a new component in Angular 9 with CLI and without CLI
- How to change angular port from 4200 to some other port ?
- Port 4200 is already in use while running ng serve Angular CLI command
- String Interpolation in Angular 9
- This version of CLI is only compatible with Angular versions
- Your global Angular CLI version is greater than your local version
- Create custom events and fire in Angular 9 with EventEmitter – Example
- Common app-header component in Angular 9
- Angular CLI command to generate model in Angular 9


This was helped a lot to implement menus vertical selection.. Thanks.