Angular: Quickly create div classes in Visual Studio Code editor
This tutorial guides you on how to quickly create div classes in visual studio code editor. Let’s see how to use visual studio code Emmet abbrevations to achieve this.
Quickly create <div> classes in Visual Studio Code editor
Emmet is built right in to Visual Studio code and no extension is required to install it separately. We are going to use Emmet abbreviations to quickly create div classes in Visual Studio Code editor for our angular component template (.html).
Emmet abbreviations are enabled by default in html, haml, jade, slim, xml, xsl, css, scss, sass, less and stylus files. When you start typing you will see expanded Emmet abbreviations as suggestions as shown below.
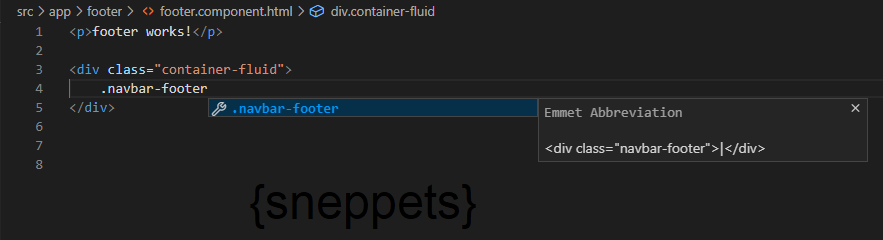
For example, when you start typing “.navbar-footer” in an html file visual studio code editor will trigger an emmet abbreviation <div class=”navbar-footer”>|</div> as suggestion. When you hit Enter, that suggestion will get accepted and your footer.component.html will have the following lines of code.
<p>footer works!</p>
<div class="container-fluid">
<div class="navbar-footer">
</div>
</div>
Note, to trigger Emmet abbreviation manually for suggestion for any .classname you need to hit CTRL + SPACE keys, so that you can see the Emmet abbreviation again. And please make sure that you did not disable Emmet in your Visual Studio Code editor.
Check Emmet in Visual Studio Code editor is enabled or not
To check whether Emmet abbreviations in Visual Studio Code editor is enabled or not try the following.
First, hit CTRL + SHIFT + P keys together, then type “settings.json” in the text box -> Choose “Preferences: Open Default Settings (JSON)”. This will open Default settings.JSON file with the following content as shown.
-----------
-----------
// An array of languages where Emmet abbreviations should not be expanded.
"emmet.excludeLanguages": [
"markdown"
],
// Path to a folder containing Emmet profiles and snippets.
"emmet.extensionsPath": null,
// Enable Emmet abbreviations in languages that are not supported by default. Add a mapping here between the language and emmet supported language.
// E.g.: `{"vue-html": "html", "javascript": "javascriptreact"}`
"emmet.includeLanguages": {},
// When set to `false`, the whole file is parsed to determine if current position is valid for expanding Emmet abbreviations. When set to `true`, only the content around the current position in css/scss/less files is parsed.
"emmet.optimizeStylesheetParsing": true,
// Preferences used to modify behavior of some actions and resolvers of Emmet.
"emmet.preferences": {},
// Shows possible Emmet abbreviations as suggestions. Not applicable in stylesheets or when emmet.showExpandedAbbreviation is set to `"never"`.
"emmet.showAbbreviationSuggestions": true,
// Shows expanded Emmet abbreviations as suggestions.
// The option `"inMarkupAndStylesheetFilesOnly"` applies to html, haml, jade, slim, xml, xsl, css, scss, sass, less and stylus.
// The option `"always"` applies to all parts of the file regardless of markup/css.
"emmet.showExpandedAbbreviation": "always",
// If `true`, then Emmet suggestions will show up as snippets allowing you to order them as per `editor.snippetSuggestions` setting.
"emmet.showSuggestionsAsSnippets": false,
// Define profile for specified syntax or use your own profile with specific rules.
"emmet.syntaxProfiles": {},
// When enabled, Emmet abbreviations are expanded when pressing TAB.
"emmet.triggerExpansionOnTab": false,
// Variables to be used in Emmet snippets
"emmet.variables": {},
-------------
-------------
As you can see that, Emmet abbreviations in suggestions is enabled.
"emmet.showExpandedAbbreviation": "always"
If the the value for the key “”emmet.showExpandedAbbreviation” is “never” then you can’t see Emmet abbreviations in suggestions. To edit emmet configurations in the User Preferences settings.json follow this tutorial (please check : How to configure emmet in Visual Studio Code Editor)
That’s it. You had learnt how to quickly create div classes in visual studio code editor. Hope it helped 🙂
Also See:
- Create components inside a specific folder with Angular 9 CLI ?
- Best way to delete components in Angular 9 with CLI
- Get index of ngFor element using index as value in attribute
- Set default value in the dropdown list in Angular 9
- Dynamic and conditional CSS classes with ngClass : Angular
- Best way to delete components in Angular 9 with CLI ?
- HTML Property Binding in Angular : Data Binding
- This version of CLI is only compatible with Angular versions
- Global Angular CLI version is greater than your local version
- Create custom events and fire in Angular 9 with EventEmitter – Example
- ERROR in multi /bootstrap.min.css ./src/styles.css in Angular 9
- Bind selected element from drop down to an object in Angular 9
- Angular 9 Error : ‘app-header’ is not a known element
- Create common app-header component in Angular 9
- How to stop generation of .spec.ts test files using Angular CLI ?