Emmet in Visual Studio Code not working ?
This tutorial guides you on how to troubleshoot if Emmet in Visual Studio not working in your Visual Studio Code editor.
Emmet in Visual Studio Code not working ?
Emmet is built right in to Visual Studio code and no extension is required to install it separately. When you typing .classname is your visual studio code editor not triggering Emmet abbreviations for any suggestions ?
Then you need to check whether Emmet is set properly or settings are enabled correctly.
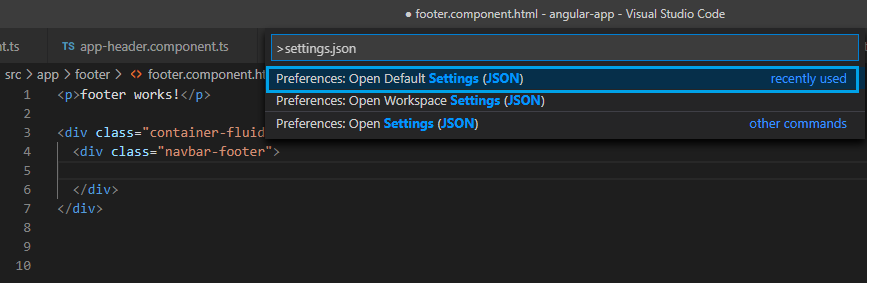
First, hit CTRL + SHIFT + P keys together, then type “settings.json” in the text box -> Choose “Preferences: Open Default Settings (JSON)” as shown below.
Choosing the highlighted option will open Default Settings JSON file and search for required Emmet configurations in the JSON settings config file as shown below.
-----------
-----------
// An array of languages where Emmet abbreviations should not be expanded.
"emmet.excludeLanguages": [
"markdown"
],
// Path to a folder containing Emmet profiles and snippets.
"emmet.extensionsPath": null,
// Enable Emmet abbreviations in languages that are not supported by default. Add a mapping here between the language and emmet supported language.
// E.g.: `{"vue-html": "html", "javascript": "javascriptreact"}`
"emmet.includeLanguages": {},
// When set to `false`, the whole file is parsed to determine if current position is valid for expanding Emmet abbreviations. When set to `true`, only the content around the current position in css/scss/less files is parsed.
"emmet.optimizeStylesheetParsing": true,
// Preferences used to modify behavior of some actions and resolvers of Emmet.
"emmet.preferences": {},
// Shows possible Emmet abbreviations as suggestions. Not applicable in stylesheets or when emmet.showExpandedAbbreviation is set to `"never"`.
"emmet.showAbbreviationSuggestions": true,
// Shows expanded Emmet abbreviations as suggestions.
// The option `"inMarkupAndStylesheetFilesOnly"` applies to html, haml, jade, slim, xml, xsl, css, scss, sass, less and stylus.
// The option `"always"` applies to all parts of the file regardless of markup/css.
"emmet.showExpandedAbbreviation": "never",
// If `true`, then Emmet suggestions will show up as snippets allowing you to order them as per `editor.snippetSuggestions` setting.
"emmet.showSuggestionsAsSnippets": false,
// Define profile for specified syntax or use your own profile with specific rules.
"emmet.syntaxProfiles": {},
// When enabled, Emmet abbreviations are expanded when pressing TAB.
"emmet.triggerExpansionOnTab": false,
// Variables to be used in Emmet snippets
"emmet.variables": {},
-------------
-------------
For example, as you can see that, Emmet expanded abbreviations as suggestions is disabled.
"emmet.showExpandedAbbreviation": "never"
You need to enable Emmet expanded abbreviations by using value “always” instead of “never” for the key “emmet.showExpandedAbbreviation”.
"emmet.showExpandedAbbreviation": "always"
Solved: Emmet in Visual Studio Code not working
Note, you may not be able to edit the settings.JSON in the read-only editor that was opened via CTRL + SHIFT + P way. You can modify the settings.json from your user preferences. Therefore, follow the below steps.
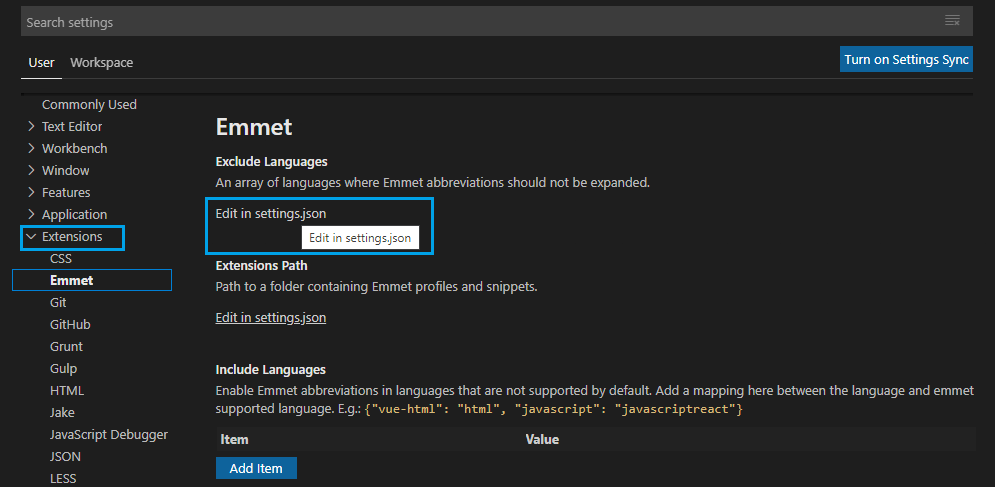
First, go to File -> Preferences -> Settings -> Extensions -> Emmet, then click “Edit in settings.json”
Then add the following lines of code in the settings.json file that was opened.
{
"emmet.showExpandedAbbreviation": "always"
}
The above file will get saved in the following path (User Preferences).
C:\Users990\AppData\Roaming\Code\User\settings.json
Further, you can add and modify any other emmet configuration changes in the User Preference settings.json file like above.
For example, to customize language of your choice you can modify your user preferences settings.json file as shown below. You need to use the following setting in order to map the language of your choice and one of the emmet supported languages.
{
"emmet.showExpandedAbbreviation": "always",
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"vue-html": "html",
"plaintext": "pug"
}
}
That’s it. Hope it helped 🙂
Also See:
- Create components inside a specific folder with Angular 9 CLI ?
- Best way to delete components in Angular 9 with CLI
- Get index of ngFor element using index as value in attribute
- Set default value in the dropdown list in Angular 9
- Dynamic and conditional CSS classes with ngClass : Angular
- Best way to delete components in Angular 9 with CLI ?
- HTML Property Binding in Angular : Data Binding
- Quickly create div classes in Visual Studio Code editor
- Global Angular CLI version is greater than your local version
- Create custom events and fire in Angular 9 with EventEmitter – Example
- ERROR in multi /bootstrap.min.css ./src/styles.css in Angular 9
- Bind selected element from drop down to an object in Angular 9
- Angular 9 Error : ‘app-header’ is not a known element
- Create common app-header component in Angular 9
- How to stop generation of .spec.ts test files using Angular CLI ?



Thank you for giving this solution. It worked on my pc.
I was struggling for past 2 hrs. Your solution worked for me. Thank you.
Can’t see Emmet here File -> Preferences -> Settings -> Extensions ->… what could it possibly be?
thank you