Differences between ViewEncapsulation.Native, ViewEncapsulation.None and ViewEncapsulation.Emulated
This tutorial guides on the differences between ViewEncapsulation.Native, ViewEncapsulation.None and ViewEncapsulation.Emulated. ViewEncapsulation defines template and style encapsulation options for Angular components. Let’s learn the differences between the three modes of ViewEncapsulation provided by Angular.
Differences between ViewEncapsulation.Native, ViewEncapsulation.None and ViewEncapsulation.Emulated
Before you understand the difference between three modes of ViewEncapsulation that Angular supports. I would suggest you to go through this article to understand what is ViewEncapsulation and Shadow DOM Technology.
Angular ViewEncapsulation – Default Mode Emulated
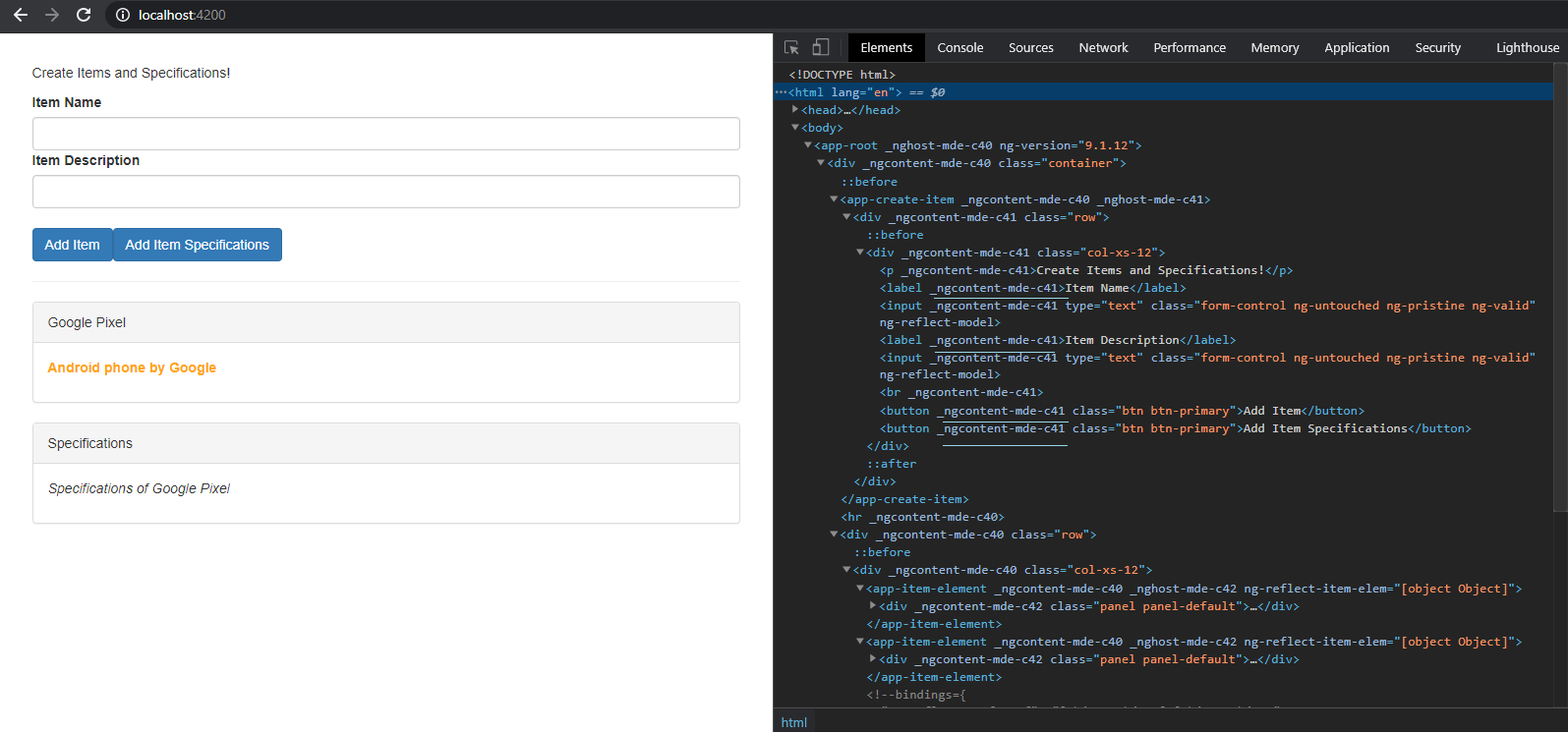
For example, as shown below even if you don’t set encapsulation: ViewEncapsulation.Emulated in the angular component, by default Angular emulates ViewEncapsulation which results in adding automatic attribute selectors (_ngcontent-mde-c41) to all the elements as shown below.
This means that the default option i.e., ViewEncapsulation.Emulated option emulates native scoping of styles by adding an attribute selectors containing surrogate id to the Host Element and pre-processing the style rules provided via styles or styleUrls, and adding the new Host Element attribute to all selectors as shown in the picture above.
mport { Component, Input, OnInit, ViewEncapsulation } from '@angular/core';
@Component({
selector: 'app-item-element',
templateUrl: './item-element.component.html',
styleUrls: ['./item-element.component.css'],
//encapsulation: ViewEncapsulation.Emulated // Default so no need to add this
})
export class ItemElementComponent implements OnInit {
@Input() itemElem : {type: string, title: string, desc: string, spec: string};
constructor() { }
ngOnInit(): void {
}
}
ViewEncapsulation.Native Vs ViewEncapsulation.None Vs ViewEncapsulation.Emulated
The following are the three modes or types of ViewEncapsulation supported by Angular for components.
-
ViewEncapsulation.Emulated – It is the default one. Therefore, you no need to add this.
-
Native – Follows shadow DOM technology only in supported browsers.
-
None – Don’t provide any template or style encapsulation.
If you add ViewEncapsulation.None and inspect in browser, you will see that those attribute selectors won’t be added automatically to the elements of the component by Angular.
@Component({
selector: 'app-item-element',
templateUrl: './item-element.component.html',
styleUrls: ['./item-element.component.css'],
encapsulation: ViewEncapsulation.None
})
Therefore, you can say that this component does not use ViewEncapsulation. And the other components you will still see those attribute selectors got added automatically by Angular. Note, if you add any style property in the CSS file that will effect globally.
For example, if you define the following style property i.e., for label element with yellow color. You could see this style being applied across all other components.
label {
color: yellow;
}
Besides “None” you can also choose “Native” i.e., you can set ViewEncapsulation.Native. And ViewEncapsulation.Native uses the shadow DOM technology. This this should give same result as ViewEncapsulation.Emulated. But note only in browsers which is supported.
Finally, in most cases you would use ViewEncapsulation.Emulated but you could switch to “None” or “Native”. This is how ViewEncapsulation works in Angular and ensure by default only your component receives the styles. But it can be overriden.
Also See:
- How to Pass data from child to parent component – Angular 9 ?
- Access template reference variables from component class ?
- Pass variable from parent to custom child component – Angular 9 ?
- Can’t bind to ‘itemElem’ since it isn’t a known property of
- Best way to bundle an angular app for production deployment ?
- Type cannot be used as an index type.
- How to Modularize Angular Application – Angular 9 ?
- Declare model class and use in Angular component : Typescript
- Type definition for properties and object literal
- Get index of ngFor element using index as value in attribute
- Global Angular CLI version is greater than your local version
- TrackBy with *ngFor in Angular 9 : Example
- TypeError: Cannot assign to read only property
- Bind to an @Input alias of custom properties
- Bind to an @Output alias of custom events
- Upgrade Angular CLI to the latest version Angular 9 or 10 ?
- Configure XAMPP PHP to send mail from localhost ?
- ViewChild in Angular 9 Example