How to embed HTML within IPython Notebook ?
This tutorial guides you on how to embed HTML within IPython Notebook. In our previous tutorial we had learnt how to embed images within IPython Notebook. Let’s see how to add HTML and display output within Notebook.
How to embed HTML within IPython Notebook ?
JupyterLab allows you to view and edit data in a wide variety of formats. In order to use different data formats as output in notebook, you need to use the relevant display API for the Python Kernel.
For example, IPython kernel supports convenient classes to display rich output directly below code cell within notebook.
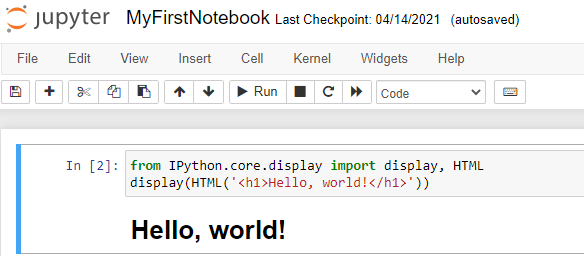
from IPython.core.display import display, HTML
display(HTML('<h1>Hello, world!</h1>'))
When you run above code, it will display the HTML output in the notebook below the code cell as shown below.
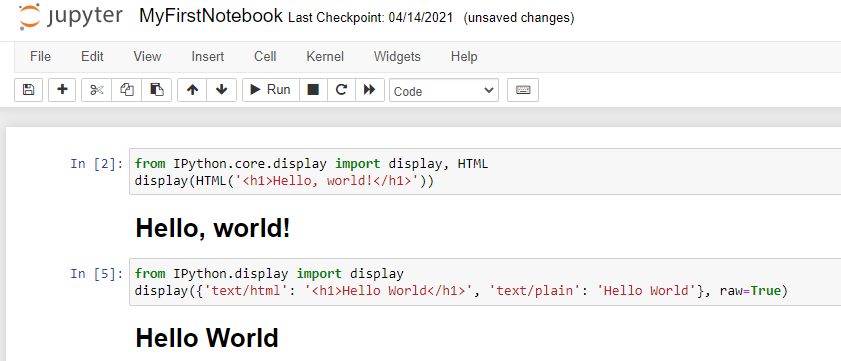
Also, you can use IPython display function with MIME types and MIME data as key value to construct a raw rich output message as shown below.
from IPython.display import display
display({'text/html': '<h1>Hello World</h1>', 'text/plain': 'Hello World'}, raw=True)
Try running above code in the code cell of IPython notebook. You will see the following output.
To learn how to include or add images in Jupyter python notebook from local file or image URL please check this tutorial : Embed image in Jupyter Notebook from local or web resource.
Conclusion
Again remember that, JupyterLab support the following file and output format.
HTML
- File extension: .html
- MIME type: text/html
JupyterLab supports rendering HTML in cell output and editing HTML files as text in the file editor.
That’s it. Hope it helped 🙂
You’ll also like:
- What is %matplotlib inline and how to use ?
- Increase the cell width of the Jupyter Notebook in browser
- Add python3 kernel to jupyter IPython notebook ?
- Reset jupyter notebook theme to default theme
- How to change the default theme in Jupyter Notebook ?
- Change the Jupyter Notebook startup folder in Windows & Mac
- To run Jupyter Notebook on Windows from command line
- Run a Jupyter Notebook .ipynb file from terminal or cmd prompt
- Amazon Linux AMI : apt-get command not found
- Convert floating point number to fixed point in Python
- How to Start Stop Restart MariaDB on Linux OS ?
- Putty Fatal Error No supported authentication methods available
- Find which users belongs to a specific group in linux
- How to unzip a zip file from Terminal (Google Cloud Shell)
- Build a Docker Image with a Dockerfile and Cloud Build in GCP?
- Is it possible to change Google Cloud Platform Project ID ?
- Error: helm install unknown flag: –name
- Install Python 3 on Windows 10 machine
- Can I use multiple values.yaml files for Helm Chart ?
- TypeError: a bytes-like object is required, not ‘str’ – Python3