Angular 9 : Dynamic and conditional CSS classes with ngClass
This tutorial guides you on how to apply dynamic and conditional CSS classes with ngClass in Angular 9. NgClass is a built-in directive which can be used to add and remove CSS classes dynamically and conditionally on an HTML element.
Dynamic and conditional CSS classes with ngClass : Angular 9
We have seen examples for NgStyle and NgIf. And NgClass directive is related to NgStyle, which will allow you to update styles of the containing HTML element dynamically.
The below code sneppet is from NgStyle example which will add or remove styles dynamically.
<p *ngIf="isServerRefreshed; else noServerRefresh"
[ngStyle]="{backgroundColor: getColor()}"> Server Refreshed! Name of server is: {{serverName}}</p>
<ng-template #noServerRefresh>
<p [ngStyle]="{backgroundColor: getColor()}">No Server was Refreshed!</p>
</ng-template>
Here “backgroundColor” is the key or style name and getColor() is the styleExpression which will be evaluated and the style results will be applied to the containing HTML element. And this method needs to be implemented like below in your component class.
getColor(){
return this.isServerRefreshed === true ? 'green' : 'yellow';
}
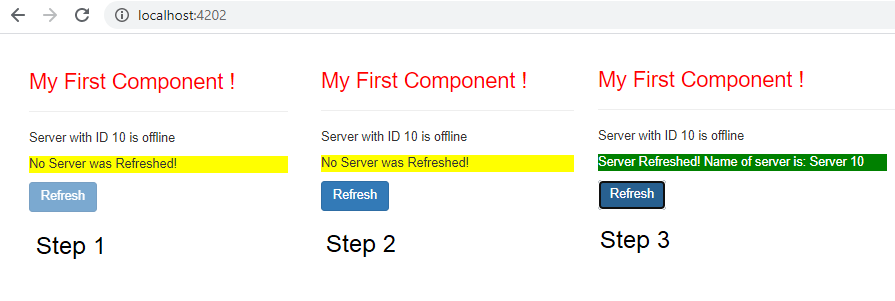
You might have seen in this NgStyle example the output looks like below.
Now, let’s try to do some modifications to NgStyle example, so that we can use conditional CSS classes with ngClass to add or remove CSS classes dynamically.
First, let us also add ngClass along with ngStyle in the template as shown below.
<p *ngIf="isServerRefreshed; else noServerRefresh"
[ngStyle]="{backgroundColor: getColor()}"
[ngClass]="{refreshed: getColor() === 'green'}"> Server Refreshed! Name of server is: {{serverName}}</p>
<ng-template #noServerRefresh>
<p [ngStyle]="{backgroundColor: getColor()}">No Server was Refreshed!</p>
</ng-template>
Here ngStyle allows us to change the CSS style alone. Whereas, ngClass allows us to dynamically add or remove CSS classes.
The below is the example syntax for NgClass directive to apply CSS classes to HTML elements dynamically.
[ngClass]="{key: cssClassConditionalExpression}"
We will have to use property binding on the NgClass directive. Therefore, we use square brackets “[ ]” around the ngClass directive to indicate that we wanted to bind to some property on this directive. The key is the class name and the value is the cssClassConditionalExpression i.e., only if getColor() returns ‘green‘ then it will attach the css class otherwise it won’t.
Then, you need to add styles in the component class (typescript file) as shown below.
@Component({
selector:'app-server',
templateUrl:'./server.component.html',
styles:[`
.refreshed {
color: white;
}
`]
})
Here we added a style class (.refreshed) which colors the text with white color.
Example: Conditional CSS with ngClass – Angular 9
Now, let’s see the demo with ngClass implementation. To try this example, your component template file should have the following code.
server.component.html
<p>{{'Server'}} with ID {{serverId}} is {{getServerStatus()}}</p>
<p *ngIf="isServerRefreshed; else noServerRefresh"
[ngStyle]="{backgroundColor: getColor()}"
[ngClass]="{refreshed: getColor() === 'green'}"> Server Refreshed! Name of server is: {{serverName}}</p>
<ng-template #noServerRefresh>
<p [ngStyle]="{backgroundColor: getColor()}">No Server was Refreshed!</p>
</ng-template>
<button class="btn btn-primary" [disabled]="!isRefreshAllowed" (click)="onRefresh()">Refresh</button>
And your component class (typescript file) should have the following code.
server.component.ts
import { Component, OnInit, EventEmitter, Input, Output } from '@angular/core';
@Component({
selector:'app-server',
templateUrl:'./server.component.html'
})
export class ServerComponent implements OnInit {
isRefreshAllowed = false;
serverId: number = 10;
serverStatus: string = 'offline';
serverName = 'Server 10';
isServerRefreshed = false;
constructor() {
setTimeout(() => {
this.isRefreshAllowed = true;
}, 3000);
}
ngOnInit() {
console.log('Component has been initialized');
}
getServerStatus(){
return this.serverStatus;
}
onRefresh(){
this.isServerRefreshed = true;
}
getColor(){
return this.isServerRefreshed === true ? 'green' : 'yellow';
}
}
Then, your root component (App Component) should have the following code.
app.component.html
<div class="container"> <div class="row"> <div class="col-xs-12"> <h3>My First Component !</h3> <hr> <app-server></app-server> </div> </div> </div>
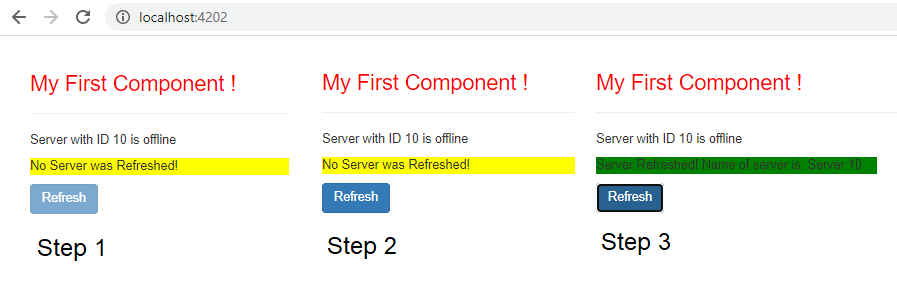
Finally, when you run the angular application you should see the following output.
Output
In Step 1 & Step 2 the paragraph content “No Server was Refreshed” is applied with CSS style results (yellow background color) based on the evaluation of the styleExpression (getColor()). And when user clicks “Refresh” button the return statement ( this.isServerRefreshed === true ? ‘green’ : ‘yellow’; ) in the getColor() method returns ‘green‘.
And according to the syntax for ngClass [ngClass]=”{refreshed: getColor() === ‘green’}” , in the cssClassConditionExpression(value) only if getColor() returns ‘green‘ then it will attach the css class “.refreshed” (key) otherwise it won’t. This css style class colors the text with white color as shown.
That’s it, the CSS Class has been applied dynamically and conditionally using ngClass directive.
Also See:
- Apply CSS style attribute dynamically with ngStyle : Angular 9
- Two-Way Data Binding – Example
- HTML Property Binding in Angular : Data Binding
- Create a new component in Angular 9 with CLI and without CLI
- How to include Bootstrap to your Angular 9 Project ?
- Angular TypeScript Vs ES6 Vs ES5
- How to change angular port from 4200 to some other port ?
- Port 4200 is already in use while running ng serve Angular CLI command
- String Interpolation in Angular 9
- This version of CLI is only compatible with Angular versions
- Your global Angular CLI version is greater than your local version
- Difference between Constructor and ngOnInit in Angular 9
- Create custom events and fire in Angular 9 with EventEmitter – Example
- How to display JSON object using ngFor directive : Angular 9