Angular 9 : ngFor loop with index, first and last element: Example
This tutorial guides you on how to use ngFor loop with index, first and last options in Angular 9. Let’s see an angular example to get the index of each element and first and last element of the list.
ngFor loop with index, first and last element
In our previous tutorial display JSON response from REST API we have seen how to use ngFor to render an JSON array in the HTML view and how to work with each element of the list using statement “let element of jsonArray”. Here we used “let” statement to define a variable called “element” that was used to hold the reference of the current array element.
But, only having the reference to each element is not enough in certain use cases. For example, if each list element has to be numbered, we would not only require each list element, but also the index of it.
Note, index is not only the value that we get using ngFor directive. But, we can also get the first (“first“) and last (“last“) element by assigning it’s value to a variable as well. And the value of the variable will be boolean based on whether the current element is first or last.
For example, if you want to style the first and last element in list with different color, you can do it using these first and last variables.
How to get index of each element using ngFor ?
For example, let’s use the same JSON array from the example Example: Display Json Object Response using ngFor.
jsonArray = [
{
uid: '10',
age: 22,
username: 'John Paul',
},
{
uid: '11',
age: 35,
username: 'Peter Jackson',
},
---
---
---
]
The below example code sneppet shows how to get index of element using ngFor. To get the index of each element we have defined another variable called “i” to get the value of the index and assign “index” to that variable.
After that, we just need to use “i” variable within flower brackets”{{}}” just like any-other variables as shown to display the index in HTML view.
<ul>
<li *ngFor="let element of jsonArray; let i = index">
{{i}}, {{element.username}}, {{element.uid}}, {{element.age}}
</li>
</ul>
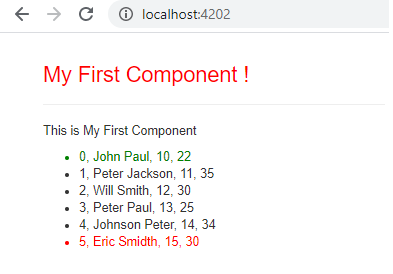
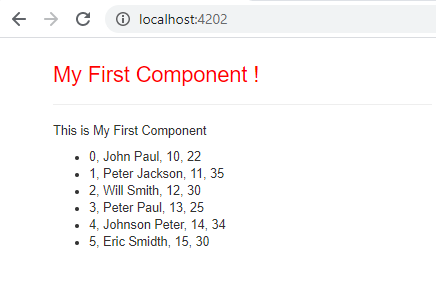
And the output rendered should look like below.
Style first and last element of the list using ngFor
Next, let’s see how to style the first and last element of the list or JSON array response using ngFor directive. To get the first and last element of the list or array we need to assign value “first” and “last” to variables as shown below. The value of the variable would be boolean i.e., true/false based on whether the current element is first/last.
For example, in case if the element if first element, then the value of the variable would be “true” otherwise it is “false“. Therefore, you can make use of these variables you can style the first and last element of the list as shown in the example below.
The component template should look like below.
mycomponent.component.html
<p>This is My First Component</p>
<ul>
<li *ngFor="let element of jsonArray; let i =index; let first = first; let last = last"
[ngClass]="{ first: first, last: last }">
{{i}}, {{element.username}}, {{element.uid}}, {{element.age}}
</li>
</ul>
And your component class file should look like below (mycomponent.component.ts). Note, here we have added the style classes for styling the first and last element of the list.
styles:[`
.first {
color: green;
}
.last {
color: red;
}
`]
Then use ngClass directive to apply those styles for the first and last element. So that dynamically the style CSS classes would be applied to the first and last element of the list.
[ngClass]="{ first: first, last: last }"
mycomponent.component.ts
import { Component } from '@angular/core';
@Component({
selector:'app-mycomp',
templateUrl:'./mycomponent.component.html',
styles:[`
.first {
color: green;
}
.last {
color: red;
}
`]
})
export class MycomponentComponent {
jsonArray = [
{
uid: '10',
age: 22,
username: 'John Paul',
},
{
uid: '11',
age: 35,
username: 'Peter Jackson',
},
{
uid: '12',
age: 30,
username: 'Will Smith',
},
{
uid: '13',
age: 25,
username: 'Peter Paul',
},
{
uid: '14',
age: 34,
username: 'Johnson Peter',
},
{
uid: '15',
age: 30,
username: 'Eric Smidth',
},
]
}
And don’t forget to use the component selector ‘app-mycomp‘ in your parent component (app.component.html).
app.component.html
<div class="container"> <div class="row"> <div class="col-xs-12"> <h3>My First Component !</h3> <hr> <app-mycomp></app-mycomp> </div> </div> </div>
Finally, when you run the above example you should see the following output in the browser.
Output
That’s it. Hope it helped 🙂
Also See:
- How to display JSON object using ngFor directive : Angular 9
- Dynamic and conditional CSS classes with ngClass : Angular
- Apply CSS style attribute dynamically with ngStyle : Angular 9
- Two-Way Data Binding – Example
- HTML Property Binding in Angular : Data Binding
- Create a new component in Angular 9 with CLI and without CLI
- How to change angular port from 4200 to some other port ?
- Port 4200 is already in use while running ng serve Angular CLI command
- String Interpolation in Angular 9
- This version of CLI is only compatible with Angular versions
- Your global Angular CLI version is greater than your local version
- Create custom events and fire in Angular 9 with EventEmitter – Example
- Display different colors for odd/even rows using ngFor loop and ngClass