Angular Application Flow and Bootstrapping
In our previous article you had learnt how to create hello world application. In this article you will understand the Angular application flow right from running ng server Angular CLI command and Bootstrapping.
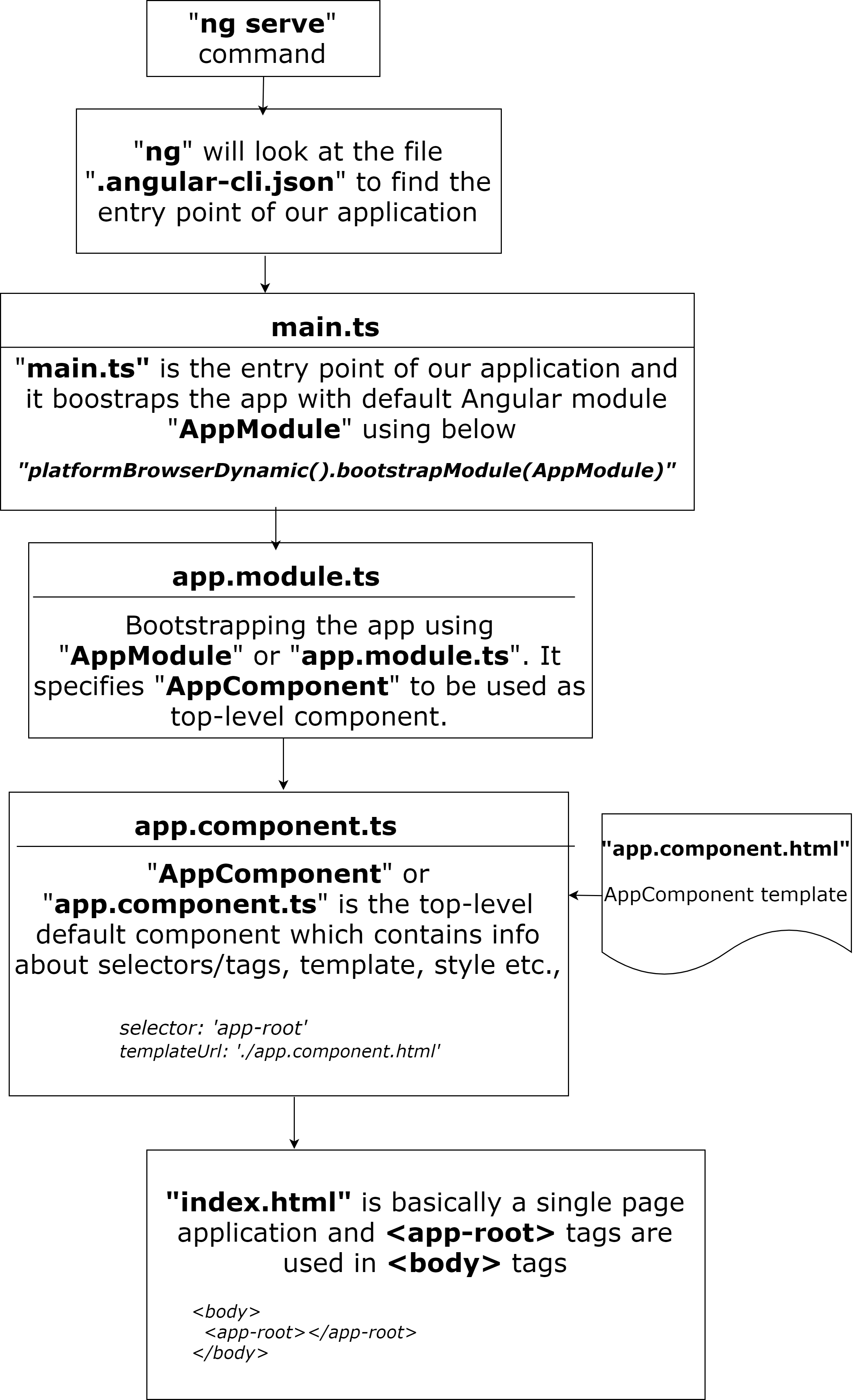
Angular application flow and bootstrapping
The high level angular application flow looks like as shown in the following flow diagram. Note from Angular 6+ angular-cli.json was changed to angular.json.
1: Open the command prompt and run the following command
> ng serve
Note, the prefix “ng” stands for Angular. And all the built-in directives that comes with Angular uses that prefix. And it is recommended not to use the same prefix for your own directives. After you run the above command, first “ng” will look at the file “.angular-cli.json” to find the entry point to your application.
2: “ng” will look at the file called “.angular-cli.json” under your application root folder to find the entry point of your application. It specifies a ‘main’ file called ‘main.ts‘ as shown below
"main": "main.ts"
3: “main.ts” is the entry point of our application and it bootstraps our application with default Angular module called “AppModule” or “app.module.ts” as shown below
"platformBrowserDynamic().bootstrapModule(AppModule)"
The above bootstrap process boots an Angular Module.
4: “AppComponent” or “app.component.ts” is the top-level default component which contains info about selectors/tags, template, style etc., as shown below
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
5: “app.component.html” is the template for your AppComponent. And it tells the AppComponent what to render.
6: “index.html” is basically a single page application and <app-root> tags are used in <body> tags
<body> <app-root></app-root> </body>
So this is the high level application flow of an angular application.
Angular module system and booting component
Angular has a powerful concept called modules. Look at ‘app.module.ts’ code below. When you say booting an Angular app, you are not booting component directly, but instead you first create an NgModule using ‘@NgModule’ decorator and point that to a component “app.component.ts” which you wanted to load.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Note, ‘@NgModule’ decorator has four keys: declarations, imports, providers, and bootstrap.
declarations specifies the components that are defined in the module. You should declare the components in a NgModule before you can use them in templates. Think of NgModule like a “package”.
imports used for adding dependencies to the NgModule. Since we are creating browser based app, so we have to import the BrowserModule.
providers is used for dependency injection. You can create a services and make available using providers and these services can be injected throughout your application.
bootstrap is used to tell Angular that when this NgModule can be used to bootstrap an application. Note, we are loading AppComponent component as a top-level component.
Further Learning
- Angular JS Project Setup and Hello World Application
- “Port 4200 is already in use” while running ng serve Angular CLI command
- Error – Cannot find module ‘@angular-devkit/core’ while running ng serve