Best way to bundle an angular app for production deployment ?
This tutorial guides you the best way to bundle an angular app for production deployment. When you are ready to deploy your angular application there are various options for production deployment. Let’s see what are all the options available for deployment.
Best way to bundle an angular app for production deployment
Let’s assume that you had Installed/ Setup Angular CLI and created new angular application and done with your changes. Please check this link to create new angular application.
The following way is the simplest deployment that you can do to a remote server, which creates a production build and copy the output directory to a web server.
1. First, start with product build ng command ng build –prod as shown below.
> ng build --prod
Generating ES5 bundles for differential loading...
ES5 bundle generation complete.
chunk {0} runtime-es2015.409e6590615fb48d139f.js (runtime) 1.45 kB [entry] [rendered]
chunk {0} runtime-es5.409e6590615fb48d139f.js (runtime) 1.45 kB [entry] [rendered]
chunk {2} polyfills-es2015.95bb65e853d2781ac3bd.js (polyfills) 36.1 kB [initial] [rendered]
chunk {3} polyfills-es5.341d48ffc88eaeae911d.js (polyfills-es5) 129 kB [initial] [rendered]
chunk {1} main-es2015.3a4e77f2f6cf3060ffce.js (main) 163 kB [initial] [rendered]
chunk {1} main-es5.3a4e77f2f6cf3060ffce.js (main) 196 kB [initial] [rendered]
chunk {4} styles.d2f72b7f8ebd9d1bbb2a.css (styles) 112 kB [initial] [rendered]
Date: 2020-10-01T13:52:30.482Z - Hash: 14cc46b2ddde24f6252a - Time: 59052ms
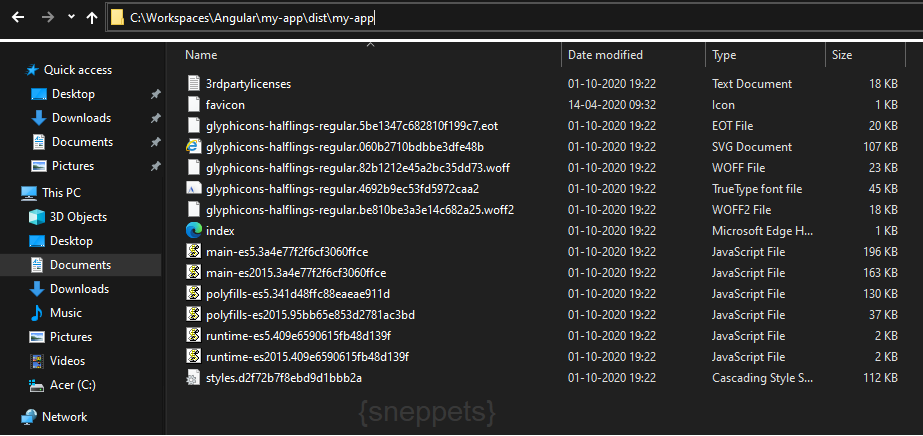
2. Secondly, you can observe that bundles of your angular app are generated by default under projectFolder/dist/$projectFolder directory. The dist directory will contain the following files as shown in the following picture.
- index.html is the main entry point of your application.
- The files main-es5.3a4e77f2f6cf3060ffce.js and main-es2015.3a4e77f2f6cf3060ffce.js are ES5 and ES2015 application builds bundled.
- Similarly, polyfills-es5.341d48ffc88eaeae911d.js and polyfills-es2015.95bb65e853d2781ac3bd.js are polyfills dependencies bundled in both ES5 and ES2015.
- And runtime-es5.409e6590615fb48d139f.js and runtime-es2015.409e6590615fb48d139f.js are webpack loaders.
- styles.d2f72b7f8ebd9d1bbb2a.css -> Style definitions.
3. Finally, configure the redirect requests to index.html file in the web server. Please check here to know more about server side redirects.
Bundle an angular app for deployment to GitHub Pages
This is another way to deploy your angular application using GitHub Pages.
1. First, you need to create GitHub account if you don’t have one. Then create a repository for your project. Make sure that you have noted username and the project name in GitHub.
2. Next, build your project using GitHub project name using ng build Angular CLI command as shown below.
ng build --prod --output-path docs --base-href /<project_name>/
3. After the build is complete, you need to make copy of docs/index.html and name it as docs/404.html.
4. Then commit your changes and push.
5. Finally, configure it to publish from docs folder on the GitHub project page.
To check the deployed application, you need to open or browse the following URL
https://<user_name>.github.io/<project_name>/
Also See:
- Upgrade Angular CLI to the latest version Angular 9 or 10 ?
- Type cannot be used as an index type.
- How to check your installed angular version ?
- Declare model class and use in Angular component : Typescript
- Add a Responsive Bootstrap Navigation Bar in Angular 9
- Set default value in the dropdown list in Angular 9
- Best way to delete components in Angular 9 with CLI ?
- Create custom events and fire in Angular 9 with EventEmitter – Example
- ERROR in multi /bootstrap.min.css ./src/styles.css in Angular 9
- Bind selected element from drop down to an object in Angular 9
- Angular CLI command to generate model in Angular 9
- Get index of ngFor element using index as value in attribute
- Dynamic and conditional CSS classes with ngClass : Angular
- Apply CSS style attribute dynamically with ngStyle : Angular 9
- This version of CLI is only compatible with Angular versions
- Global Angular CLI version is greater than your local version
- Display different colors for odd/even rows using ngFor loop and ngClass
- TrackBy with *ngFor in Angular 9 : Example
- Angular 9 Error : ‘app-header’ is not a known element