Bind selected element from drop down to an object in Angular 9
In this tutorial let’s see how to bind selected element from drop down to an object in Angular 9. Let’s create a drop down list based on an JSON array response from REST API. And let’s see how to use ngModel, ngFor and ngValue directives in our example to achieve this functionality.
Bind selected element from drop down to an object in Angular 9
For example, let’s use the same JSON array from the example Example: Display Json Object Response using ngFor. And let’s create drop down list with that data.
jsonArray = [
{
uid: '10',
age: 22,
username: 'John Paul',
},
{
uid: '11',
age: 35,
username: 'Peter Jackson',
},
---
---
---
]
Let’s hard-code this jsonArray data (as userArray) in our component class as shown below.
mycomponent.component.ts
import { Component } from '@angular/core';
@Component({
selector:'app-mycomp',
templateUrl:'./mycomponent.component.html',
})
export class MycomponentComponent {
selectedUser = null;
userArray = [
{
uid: '10',
age: 22,
username: 'John Paul',
},
{
uid: '11',
age: 35,
username: 'Peter Jackson',
},
{
uid: '12',
age: 30,
username: 'Will Smith',
},
{
uid: '13',
age: 25,
username: 'Peter Paul',
},
{
uid: '14',
age: 34,
username: 'Johnson Peter',
},
{
uid: '15',
age: 30,
username: 'Eric Smidth',
},
];
}
Then, your component template should look like below.
mycomponent.component.html
<p>This is My First Component</p>
<label>User : </label>
<select [(ngModel)] = "selectedUser">
<option [ngValue]="null" selected disabled>Select User</option>
<option *ngFor="let user of userArray" [ngValue]="user">{{user.username}}</option>
</select>
Here, we have used select control and the ngModel directive together, so that data binding happens between the scope and the <select> control (including setting default values).
The above logic handles dynamic <option> elements, which can be achieved using <option> element, *ngFor and ngValue directives. Note, we have used [ngValue]=”user” to bind selected element from a drop down to an object i.e., user object. *ngFor directive is used to iterate through the userArray JSON object.
<option *ngFor="let user of userArray" [ngValue]="user">{{user.username}}</option>
When an item in the “Select User” drop down is selected, the option that is selected will be bound to the model identified by the ngModel directive.
Optionally, you can set default text like “Select User” and disable it from user selecting that option by hard-coding option element as shown below. Note, we have used [ngValue]=”null”. This option element will then represent null or “not selected” option.
<option [ngValue]="null" selected disabled>Select User</option>
Next, use the component selector ‘app-mycomp‘ in your parent component (app.component.html) as shown below.
app.component.html
<div class="container"> <div class="row"> <div class="col-xs-12"> <h3>My First Component !</h3> <hr> <app-mycomp></app-mycomp> </div> </div> </div>
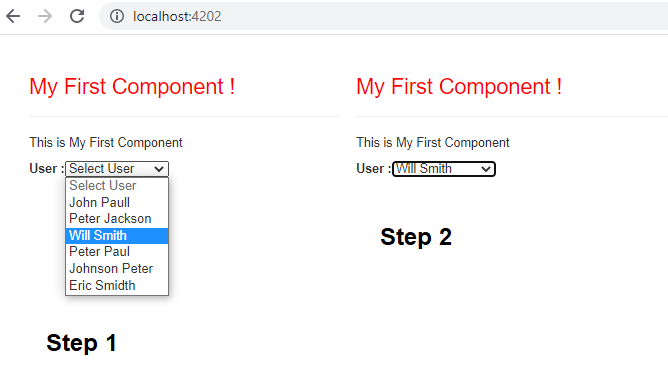
Finally, when you run the above example you should see the following output in the browser.
Output
Conclusion
That’s it. You have learnt how to create drop down list using JSON response from REST API. Then you were able to bind selected element from drop down to an object and also could set default text in the drop down and disable it by default.
Also See:
- TrackBy with *ngFor in Angular 9 : Example
- Angular ngFor loop with index, first and last element: Example
- How to display JSON object using ngFor directive : Angular 9
- Dynamic and conditional CSS classes with ngClass : Angular
- Apply CSS style attribute dynamically with ngStyle : Angular 9
- Two-Way Data Binding – Example
- HTML Property Binding in Angular : Data Binding
- Create a new component in Angular 9 with CLI and without CLI
- Port 4200 is already in use while running ng serve Angular CLI command
- This version of CLI is only compatible with Angular versions
- Your global Angular CLI version is greater than your local version
- Create custom events and fire in Angular 9 with EventEmitter – Example
- Display different colors for odd/even rows using ngFor loop and ngClass