Cannot find module ‘@angular-devkit/build-angular’
This tutorial guides you on how to resolve An unhandled error Cannot find module ‘@angular-devkit/build-angular‘.
Are you facing the below error while running ng serve Angular CLI command ?
> ng serve An unhandled exception occurred: Cannot find module '@angular-devkit/build-angular' Require stack: - E:\snepepts\Angular_workspace\my-app\node_modules\@angular-devkit\architect\node\node-modules-architect-host.js ------ ------ See "C:\Users\sneppets\AppData\Local\Temp\ng-cguPGE\angular-errors.log" for further details.
Solution: Cannot find module ‘@angular-devkit/build-angular’
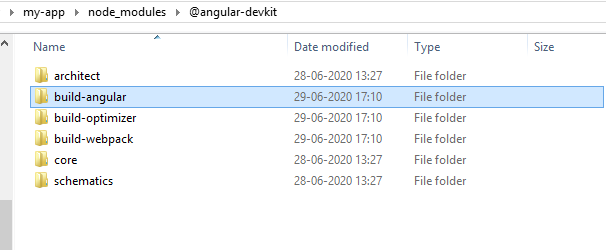
First, check whether build_angular folder is available under <Project Directory>\node_modules\@angular-devkit path.
If the build_angular folder is not there, then try installing @angular-devkit/build-angular as dev dependency using the following npm install command.
E:\Nithi\Angular_workspace\udemy\my-app>npm install --save-dev @angular-devkit/build-angular npm WARN deprecated [email protected]: Please see https://github.com/lydell/urix#deprecated npm WARN deprecated [email protected]: https://github.com/lydell/resolve-url#deprecated npm WARN deprecated [email protected]: Chokidar 2 will break on node v14+. Upgrade to chokidar 3 with 15x less dependencies. > [email protected] postinstall E:\sneppets\Angular_workspace\my-app\node_modules\core-js > node -e "try{require('./postinstall')}catch(e){}" Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library! The project needs your help! Please consider supporting of core-js on Open Collective or Patreon: > https://opencollective.com/core-js > https://www.patreon.com/zloirock --------- --------- --------- + @angular-devkit/[email protected] added 981 packages from 399 contributors and audited 1617 packages in 524.77s 53 packages are looking for funding run `npm fund` for details found 4 vulnerabilities (2 low, 2 high) run `npm audit fix` to fix them, or `npm audit` for details
Finally, check whether the dependency @angular-devkit/build-angular is added to the node_modules folder in the path as shown below.
Alternatively, you can also check package.json file under “devDependencies” section whether “@angular-devkit/build-angular” dev dependency is mentioned or not.
"devDependencies": {
"@angular/cli": "~9.1.1",
"@angular/compiler-cli": "~9.1.1",
"@angular/language-service": "~9.1.1",
"@types/node": "^12.11.1",
"@types/jasmine": "~3.5.0",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "^5.1.2",
"jasmine-core": "~3.5.0",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~4.4.1",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage-istanbul-reporter": "~2.1.0",
"karma-jasmine": "~3.0.1",
"karma-jasmine-html-reporter": "^1.4.2",
"protractor": "~5.4.3",
"ts-node": "~8.3.0",
"tslint": "~6.1.0",
"typescript": "~3.8.3"
}
Then, modify package.json to include that dependency as shown below. After that try running npm install and ng serve, it should work.
"devDependencies": {
"@angular-devkit/build-angular": "~0.901.1",
"@angular/cli": "~9.1.1",
"@angular/compiler-cli": "~9.1.1",
"@angular/language-service": "~9.1.1",
"@types/node": "^12.11.1",
"@types/jasmine": "~3.5.0",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "^5.1.2",
"jasmine-core": "~3.5.0",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~4.4.1",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage-istanbul-reporter": "~2.1.0",
"karma-jasmine": "~3.0.1",
"karma-jasmine-html-reporter": "^1.4.2",
"protractor": "~5.4.3",
"ts-node": "~8.3.0",
"tslint": "~6.1.0",
"typescript": "~3.8.3"
}
> ng serve
Compiling @angular/core : es2015 as esm2015
Compiling @angular/animations : es2015 as esm2015
Compiling @angular/compiler/testing : es2015 as esm2015
Compiling @angular/animations/browser : es2015 as esm2015
Compiling @angular/common : es2015 as esm2015
Compiling @angular/core/testing : es2015 as esm2015
Compiling @angular/platform-browser : es2015 as esm2015
Compiling @angular/common/http : es2015 as esm2015
Compiling @angular/common/testing : es2015 as esm2015
Compiling @angular/platform-browser-dynamic : es2015 as esm2015
Compiling @angular/platform-browser/testing : es2015 as esm2015
Compiling @angular/router : es2015 as esm2015
Compiling @angular/animations/browser/testing : es2015 as esm2015
Compiling @angular/common/http/testing : es2015 as esm2015
Compiling @angular/forms : es2015 as esm2015
Compiling @angular/platform-browser/animations : es2015 as esm2015
Compiling @angular/platform-browser-dynamic/testing : es2015 as esm2015
Compiling @angular/router/testing : es2015 as esm2015
chunk {main} main.js, main.js.map (main) 25.1 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 765 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 2.71 MB [initial] [rendered]
Date: 2020-06-29T14:44:14.877Z - Hash: 66485181a44475173579 - Time: 60293ms
** Angular Live Development Server is listening on localhost:4202, open your browser on http://localhost:4202/ **
: Compiled successfully.
That’s it, now the error Cannot find module ‘@angular-devkit/build-angular’ should go away. Hope it helped 🙂
Also See:
- How to change angular port from 4200 to some other port ?
- Create a new component in Angular 9 with CLI and without CLI
- Include Bootstrap to your Angular 9 Project
- Timed out waiting 25s for another ngcc process, with id 4864, to complete
- Store access token in Ionic Angular App local storage securely
- Your global Angular CLI version is greater than your local version
- The difference between Constructor and ngOnInit in Angular 9
- Create components inside a specific folder with Angular 9 CLI ?
- Best way to delete components in Angular 9 with CLI ?