How to change angular port from 4200 to some other port ?
This tutorial guides you on how to change angular port from 4200 to some other port. Port 4200 is the default port chosen by Angular CLI. You can change port via Angular CLI command and angular.json file.
Change Angular Port from 4200 via CLI command
Go to the Angular project directory and run the following command ng serve –port 4201 as shown below.
E:\sneppets\Angular_workspace\my-app > ng serve --port 4201
chunk {main} main.js, main.js.map (main) 25.1 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [r
endered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 978 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 2.7 MB [initial] [rendered]
Date: 2020-06-26T11:15:06.315Z - Hash: d941d499ceb323ab5415 - Time: 81577ms
** Angular Live Development Server is listening on localhost:4201, open your bro
wser on http://localhost:4201/ **
: Compiled successfully.
You can also specify you project name and run ng serve command with –port flag as shown below
> ng serve my-app --port 4201
chunk {main} main.js, main.js.map (main) 25.1 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [r
endered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 978 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 2.7 MB [initial] [rendered]
Date: 2020-06-28T06:36:57.509Z - Hash: d941d499ceb323ab5415 - Time: 52000ms
** Angular Live Development Server is listening on localhost:4201, open your bro
wser on http://localhost:4201/ **
: Compiled successfully.
ng serve CLI command
ng serve CLI command builds and serves your app.
ng serve <project> [options] (OR) ng s <project> [options]
Whereas, <project> is the name of the project build.
Option
You can use –port option to specify the port that app should listen on. Default is 4200.
--port Port to listen on. Default is 4200.
Change Port from 4200 via angular.json
There is another way to change port i.e., via angular.json file. Find the file named angular.json in the root directory of your project. This file contains the configuration for the projects. Go the configuration “options” under “projects.myapp.architect.serve” and you will see the configuration like the below
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "my-app:build"
},
"configurations": {
"production": {
"browserTarget": "my-app:build:production"
}
}
},
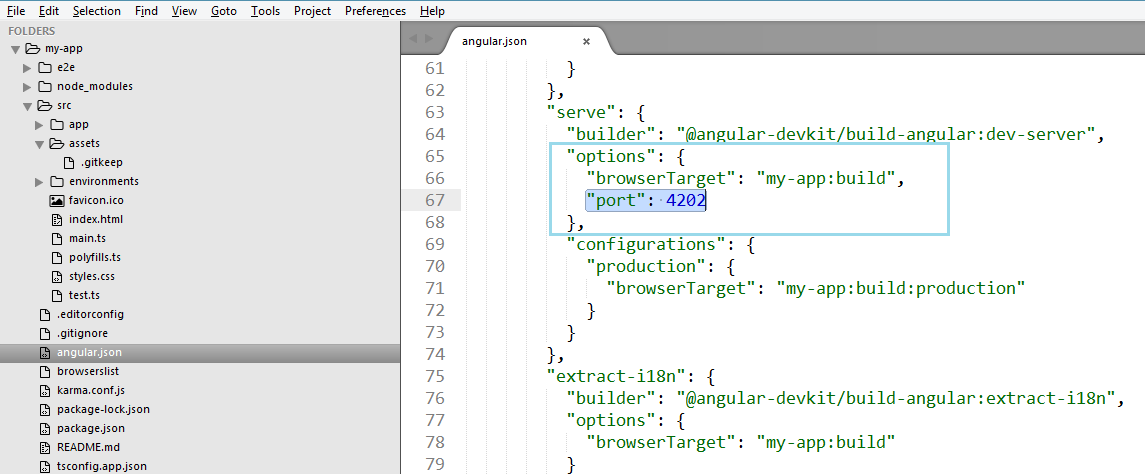
The section is meant for doing some configurations for ng serve CLI command. You need to specify port attribute and the value (for example: 4202) for the attribute as shown below.
Then try to run ng serve command, now my-app is built, running and listening on localhost:4202 as shown below.
E:\sneppets\Angular_workspace\my-app > ng serve
chunk {main} main.js, main.js.map (main) 25.1 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [r
endered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 978 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 2.7 MB [initial] [rendered]
Date: 2020-06-28T06:59:20.760Z - Hash: d941d499ceb323ab5415 - Time: 70869ms
** Angular Live Development Server is listening on localhost:4202, open your bro
wser on http://localhost:4202/ **
: Compiled successfully.
That’s it. Hope it helped 🙂
Also See:
- Create a new component in Angular 9 with CLI and without CLI
- How to include Bootstrap to your Angular 9 Project ?
- Handle “Return or Go or Enter” Keyboard Key in Ionic App ?
- Store access token in Ionic Angular App local storage securely
- Add Done Toolbar above the Keyboard in iOS Ionic App
- console.log() of an HTML element to know properties and events
- Cannot find module ‘@angular-devkit/core’ while running ng serve