How to create a new component in Angular 9 with CLI and without CLI ?
This tutorial guides you on how to create a new component in Angular 9 with CLI and without CLI. Please check on how to install Angular CLI, then create a sample project and include bootstrap in the following tutorial.
Create a new component in Angular 9 with CLI
To create a new component in Angular 9 first, go to app’s root directory, then use the following ng generate CLI command. This creates a directory with name of the component specified (mycomponent) under src/app folder and also creates the following files.
E:\sneppets\Angular_workspace\my-app > ng generate component mycomponent CREATE src/app/mycomponent/mycomponent.component.html (28 bytes) CREATE src/app/mycomponent/mycomponent.component.spec.ts (677 bytes) CREATE src/app/mycomponent/mycomponent.component.ts (303 bytes) CREATE src/app/mycomponent/mycomponent.component.css (0 bytes) UPDATE src/app/app.module.ts (695 bytes)
Finally, it will update app.module.ts file about this new component that is generated as shown below.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { MycomponentComponent } from './mycomponent/mycomponent.component';
@NgModule({
declarations: [
AppComponent,
MycomponentComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Role of App Module (app.module.ts) and Component
Angular uses components to build web pages and uses modules to bundle different components in to packages.
The decorator @NgModule declarations section will be updated with the new component information and import statement will be added to import the component upon new component is generated using ng generate command. Therefore, we can say that the new component is registered with the Angular.
Create a new component without Angular CLI
In the previous section we have seen how to create a new component using Angular CLI, in this section let’s us see how to create new component without any tools and by manually.
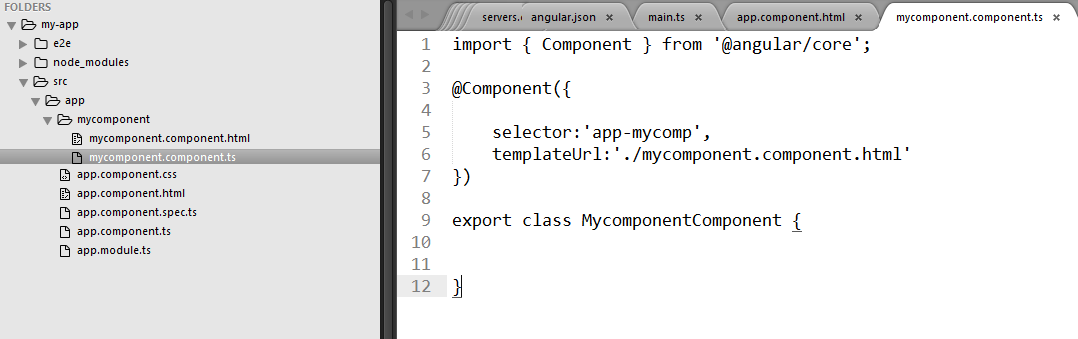
First, you need to create a sub folder ( with component name) called “mycomponent” under “src/app” folder as shown in the picture.
Then, you need to create new typescript file under this new directory “mycomponent.component.ts“. A component is just a typescript class, so that angular will be able to instantiate it to create objects. Export the class so that you can use it outside this file as shown below.
import { Component } from '@angular/core';
@Component({
selector:'app-mycomp',
templateUrl:'./mycomponent.component.html'
})
export class MycomponentComponent {
}
And add the class decorator @Component and pass the javascript object to this component decorator to configure it to tell Angular what it needs to do with this class.
{
selector:'app-mycomp',
templateUrl:'./mycomponent.component.html'
}
Finally, you can use the tag/selector <app-mycomp> of this component in “app.component.html” file as shown below.
<div class="container">
<div class="row">
<div class="col-xs-12">
<h3>Created my first component !</h3>
<hr>
<app-mycomp></app-mycomp>
</div>
</div>
</div>
Also See:
- How to include Bootstrap to your Angular 9 Project ?
- Way to add Done Toolbar above the Keyboard in iOS Ionic App
- Timed out waiting 25s for another ngcc process, with id 4864, to complete
- Angular JS Project Setup and Hello World Application
- Angular TypeScript Vs ES6 Vs ES5
- Store access token in Ionic Angular App local storage securely
- How data binding works in Angular 9 ?