ERROR in multi /bootstrap.min.css ./src/styles.css in Angular 9
This tutorial guides you on how to resolve ERROR in multi ../node_modules/bootstrap/dist/css/bootstrap.min.css ./src/styles.css in Angular 9. When you create a new project and setup bootstrap you end up with following error after running ng serve.
ERROR in multi /bootstrap.min.css ./src/styles.css in Angular 9
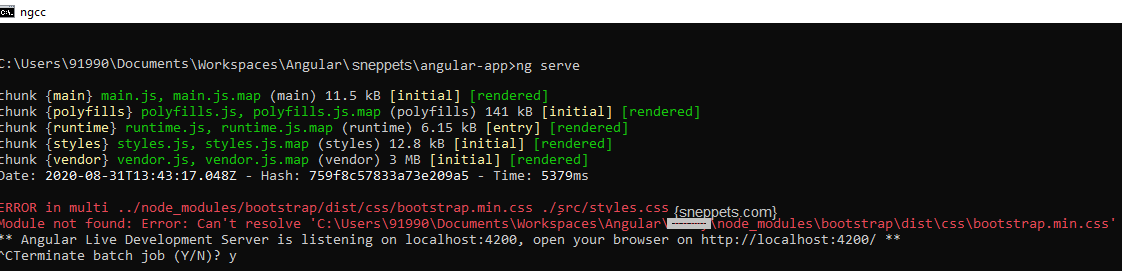
After creating new project using ng new PROJECT command, then I tried installing Bootstrap which resulted with following error.
ERROR in multi ../node_modules/bootstrap/dist/css/bootstrap.min.css ./src/styles.css Module not found: Error: Can't resolve 'C:\Users990\Documents\Workspaces\Angular\sneppets\node_modules\bootstrap\dist\css\bootstrap.min.css' in 'C:\Users990\Documents\Workspaces\Angular\sneppets\angular-app'
First, I had installed Bootstrap CSS framework using the following command.
> npm install --save bootstrap@3
Later, I tried adding Bootstrap to the styles[] array section in the angular.json file as shown below.
"styles": [ "../node_modules/bootstrap/dist/css/bootstrap.min.css", "src/styles.css" ], "scripts": []
As mentioned in many tutorials I tried including with leading ../, but it did not work for me in Angular 9 as shown below. It result with ERROR in multi ../node_modules/bootstrap/dist/css/bootstrap.min.css ./src/styles.css as mentioned above. In the error you could clearly make out the required path.
Solved: ERROR in multi /bootstrap.min.css ./src/styles.css
Here is the way, how I resolved that error by modifying the styles[] array in the angular.json file.
"styles": [
{"input":"./node_modules/bootstrap/dist/css/bootstrap.min.css"},
"src/styles.css"
],
"scripts": []
In Angular 9 the above way of adding Bootstrap to styles[] array worked for me and the error gone away as shown below. This fixed ERROR in multi /bootstrap.min.css ./src/styles.css.
C:\Users990\Documents\Workspaces\Angular\sneppets\angular-app>ng serve
chunk {main} main.js, main.js.map (main) 11.5 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 765 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-08-31T14:10:44.149Z - Hash: 6f552d319efa71532d53 - Time: 6105ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
: Compiled successfully.
if it still did not work for you just need to look at your path and correct the Bootstrap path accordingly to get rid of this error.
That’s it. Hope it helped 🙂
Also See:
- Get index of ngFor element using index as value in attribute
- Set default value in the dropdown list in Angular 9
- Dynamic and conditional CSS classes with ngClass : Angular
- Apply CSS style attribute dynamically with ngStyle : Angular 9
- Two-Way Data Binding – Example
- HTML Property Binding in Angular : Data Binding
- Create a new component in Angular 9 with CLI and without CLI
- How to change angular port from 4200 to some other port ?
- Port 4200 is already in use while running ng serve Angular CLI command
- String Interpolation in Angular 9
- This version of CLI is only compatible with Angular versions
- Your global Angular CLI version is greater than your local version
- Create custom events and fire in Angular 9 with EventEmitter – Example
- Display different colors for odd/even rows using ngFor loop and ngClass