How to Add a Responsive Bootstrap Navigation Bar in Angular 9 ?
This tutorial guides you on how to add a responsive bootstrap navigation bar in Angular 9 application. Let’s see how to use bootstrap navbar in Angular to build a responsive navigation menu bar.
Add a Responsive Bootstrap Navigation Bar in Angular 9
First, you need to install bootstrap correctly. Please check the following link to know on How to Install Bootstrap Correctly
Angular bootstrap navbar is a simple wrapper that we are going to use for building navigation bar and other elements in our navigation header. Let’s say you had created header angular component as shown. Please check the following link to know on How to create a new component with angular CLI.
📂src | — 📂 app | — | — 📂 header | — | — | — 📜 header.component.html | — | — | — 📜 header.component.ts | — | — 📂 recipes | — | — | — 📂 recipes | — | — | — 📜 recipes.component.html | — | — | — 📜 recipes.component.ts | — | — | — 📜 recipes.component.css | — | — 📂 app.component.html | — | — 📂 app.component.ts | — | — 📂 app.component.css | — | — 📂 app.component.spec.ts
Then, you need to have the following lines of code in your header component template file. We have used wrapping nav element and on this element we have added navbar bootstrap classes. This will give the default bootstrap header.
header.component.html
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" (click)="collapsed = !collapsed">
<span class="icon-bar" *ngFor="let iconBar of [1, 2, 3]"></span>
</button>
<a routerLink="/" class="navbar-brand">Myrecipes.com</a>
</div>
<div class="navbar-collapse" [class.collapse]="collapsed" (window:resize)="collapsed = true">
<ul class="nav navbar-nav">
<li><a href="#">Recipes</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Settings</a></li>
</ul>
</div>
</div>
</nav>
And your header component typescript file should look like below.
header.component.ts
import { Component } from '@angular/core';
@Component({
selector:'app-header',
templateUrl: './header.component.html'
})
export class HeaderComponent {
collapsed = true;
}
Finally, your app.component.html file should have the app-header selectors tag as shown.
<app-header></app-header>
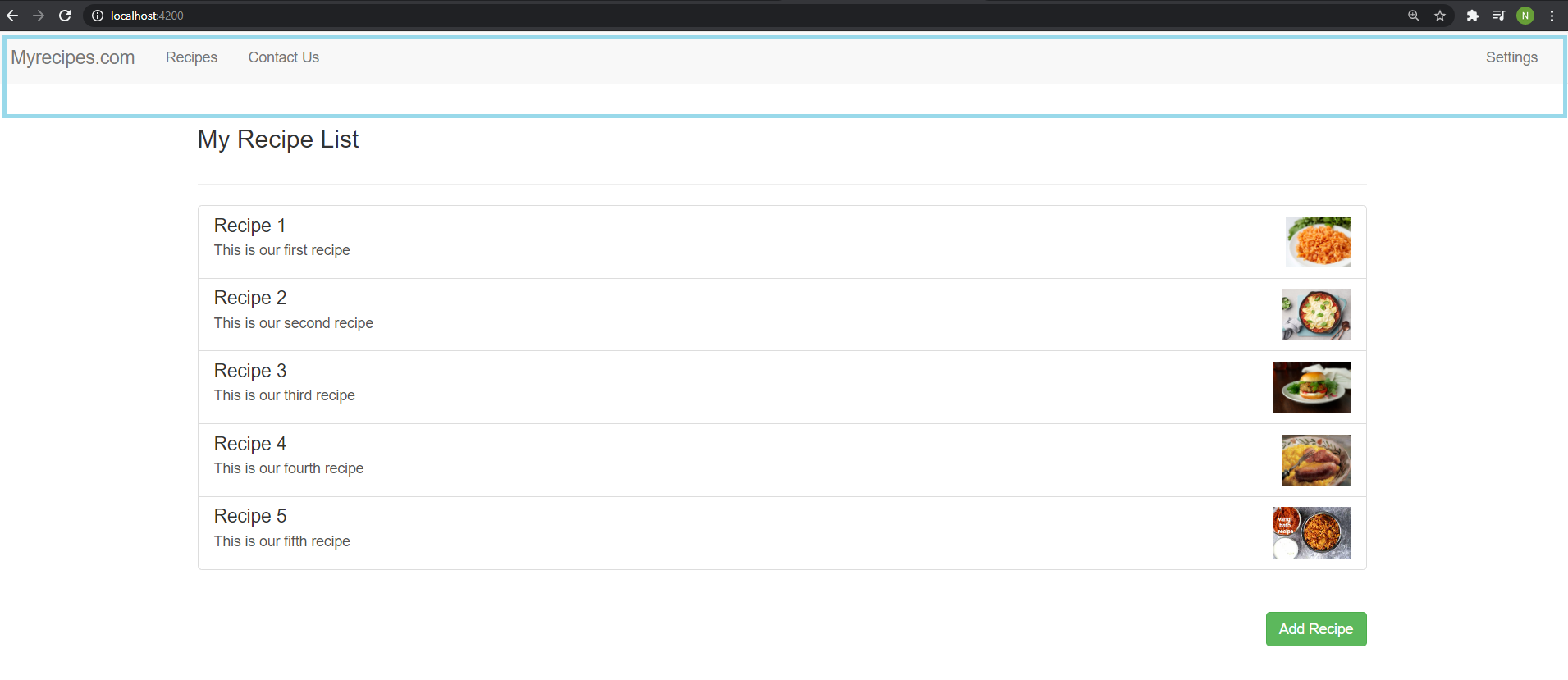
That’s it you have created a header component and added a responsive bootstrap navigation bar in Angular 9 application. When you try to run the above code you should see the following output as shown in the screenshot below.
Responsive Bootstrap Navigation Bar : Angular
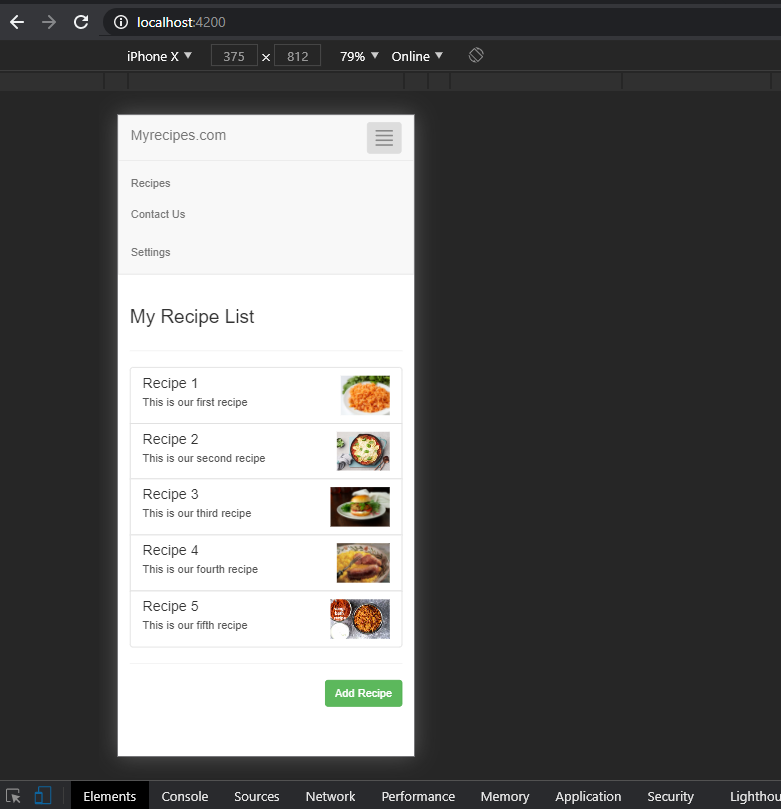
And you could also check the responsiveness using Google chrome “Inspect” tool to see how it will look on mobile device. For example, the below screenshot shows how it looks on iPhone X device.
Hence, it is working. You could see Hamburger Menu in the mobile view and you can access all your menu items or links even in smaller screens.
Note, the following lines of code had helped you to see Hamburger menu in the smaller screens.
header.component.html
<div class="navbar-header">
<button type="button" class="navbar-toggle" (click)="collapsed = !collapsed">
<span class="icon-bar" *ngFor="let iconBar of [1, 2, 3, 4]"></span>
</button>
<a routerLink="/" class="navbar-brand">Myrecipes.com</a>
</div>
<div class="navbar-collapse" [class.collapse]="collapsed" (window:resize)="collapsed = true">
And the following property declaration “collapsed” in the component class.
header.component.ts
export class HeaderComponent {
collapsed = true;
}
That’s all. You had learnt how to add a responsive bootstrap navigation bar in Angular 9 application.
Hope it helped 🙂
Also See:
- Get index of ngFor element using index as value in attribute
- Set default value in the dropdown list in Angular 9
- Angular 9 img src binding in ngFor loop : Example
- Best way to delete components in Angular 9 with CLI ?
- HTML Property Binding in Angular : Data Binding
- This version of CLI is only compatible with Angular versions
- Global Angular CLI version is greater than your local version
- Create custom events and fire in Angular 9 with EventEmitter – Example
- ERROR in multi /bootstrap.min.css ./src/styles.css in Angular 9
- Bind selected element from drop down to an object in Angular 9
- Angular 9 Error : ‘app-header’ is not a known element
- Create common app-header component in Angular 9
- How to stop generation of .spec.ts test files using Angular CLI ?
- Emmet in Visual Studio Code not working ?
- Angular: Quickly create div classes in Visual Studio Code editor