How to set default value in the dropdown list in Angular 9
In this tutorial you will learn how to set default value in the dropdown list in Angular 9 application. In our example let’s see how set default value in dropdown using angular ngValue directive.
Set default value in dropdown list in Angular 9
The following is the example component class which have hard-cored JSON array (userArray) object. Let’s create a dropdown list with this data.
mycomponent.component.ts
import { Component } from '@angular/core';
@Component({
selector:'app-mycomp',
templateUrl:'./mycomponent.component.html',
})
export class MycomponentComponent {
selectedUser = null;
userArray = [
{
uid: '10',
age: 22,
username: 'John Paul',
},
{
uid: '11',
age: 35,
username: 'Peter Jackson',
},
{
uid: '12',
age: 30,
username: 'Will Smith',
},
{
uid: '13',
age: 25,
username: 'Peter Paul',
},
{
uid: '14',
age: 34,
username: 'Johnson Peter',
},
{
uid: '15',
age: 30,
username: 'Eric Smidth',
},
];
}
Then, let’s say your component template look like below.
mycomponent.component.html
<p>This is My First Component</p>
<label>User : </label>
<select [(ngModel)] = "selectedUser">
<option *ngFor="let user of userArray" [ngValue]="user">{{user.username}}</option>
</select>
And your app.component.html should have the following code.
app.component.html
<div class="container"> <div class="row"> <div class="col-xs-12"> <h3>My First Component !</h3> <hr> <app-mycomp></app-mycomp> </div> </div> </div>
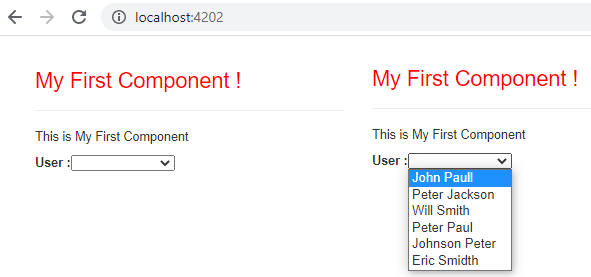
When you run the above example you will see the following output in the browser. Where, there is no default value or text being set in the dropdown list. We need to make some changes in our component template file select logic in order to set default value in the dropdown list.
Use ngValue and option element to set default value in dropdown list
You can set default value in dropdown list using ngValue directive and by hard-coding option element as shown in the example below.
Let us set default text like “Select User” and disable it from user selecting that option. Make the following changes: hard-code option element and use [ngValue]=”null” as shown below. This option element will then represent null or “not selected” option.
<option [ngValue]="null" selected disabled>Select User</option>
Modify your dropdown logic in the angular template code as shown below.
<p>This is My First Component</p>
<label>User : </label>
<select [(ngModel)] = "selectedUser">
<option [ngValue]="null" selected disabled>Select User</option>
<option *ngFor="let user of userArray" [ngValue]="user">{{user.username}}</option>
</select>
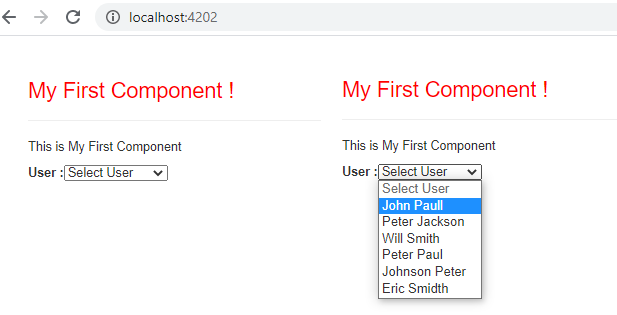
Now, when you run the angular application you should see default value “Select User” is set and disabled by default in the dropdown as shown below.
That’s it. Hope it helped 🙂
Also See:
- TrackBy with *ngFor in Angular 9 : Example
- Angular ngFor loop with index, first and last element: Example
- How to display JSON object using ngFor directive : Angular 9
- Dynamic and conditional CSS classes with ngClass : Angular
- Apply CSS style attribute dynamically with ngStyle : Angular 9
- Two-Way Data Binding – Example
- HTML Property Binding in Angular : Data Binding
- Create a new component in Angular 9 with CLI and without CLI
- Port 4200 is already in use while running ng serve Angular CLI command
- This version of CLI is only compatible with Angular versions
- Your global Angular CLI version is greater than your local version
- Create custom events and fire in Angular 9 with EventEmitter – Example
- Display different colors for odd/even rows using ngFor loop and ngClass