How to use *ngIf else in Angular 9 template with Example ?
This tutorial guides you on how to use *ngIf else in angular 9 template. NgIf is a structural directive which can be used to output data conditionally in angular template.
Use of *ngif else – Angular
You can use NgIf directive that is shipped with Angular to conditionally show or hide something in the template. NgIf works like an if-statement. The shorthand form of the NgIf directive or the syntax is as follows.
*ngIf="condition"
For example,
<p *ngIf="condition">content to be shown when the condition is true, otherwise it will be hidden</p>
Angular expands the above shorthand syntax and the expanded syntax looks like below. The asterisk (*) prefix to the ngIf directive is “Syntactic Sugar” for something internal to angular which is bit more complicated. Angular internally translates *ngIf attribute into a <ng-template> element that wraps around the HTML element.
<ng-template [ngIf]="condition"> <p>content to be shown when the condition is true, otherwise it will be hidden</p> </ng-template>
And the if-else statement form can be achieved using ngIf in the following way.
<p *ngIf="condition; else elseBlock">content to be shown when the condition is true</p>
<ng-template #elseBlock>
<p>content to be shown when the condition is false</p>
</ng-template>
if-then-else statement can be achieved using ngIf in the following way.
<div *ngIf="condition; then thenBlock else elseBlock"></div> <ng-template #thenBlock>content to be shown when the condition is true</ng-template> <ng-template #elseBlock>content to be shown when the condition is false</ng-template>
Now, let us see an example how to use *ngIf else in Angular 9 template.
How to use *ngIf else in Angular – Example
First, let’s try *ngIf without else and see how it works using the following code sneppet.
server.component.html
<p>{{'Server'}} with ID {{serverId}} is {{getServerStatus()}}</p>
<p *ngIf="isServerRefreshed"> Server Refreshed! Name of server is: {{serverName}}</p>
<button class="btn btn-primary" [disabled]="!isRefreshAllowed" (click)="onRefresh()">Refresh</button>
And your typescript file (server.component.ts) should look like below.
import { Component, OnInit, EventEmitter, Input, Output } from '@angular/core';
@Component({
selector:'app-server',
templateUrl:'./server.component.html'
})
export class ServerComponent implements OnInit {
isRefreshAllowed = false;
serverId: number = 10;
serverStatus: string = 'offline';
serverName = 'Server 10';
isServerRefreshed = false;
constructor() {
setTimeout(() => {
this.isRefreshAllowed = true;
}, 3000);
}
ngOnInit() {
console.log('Component has been initialized');
}
getServerStatus(){
return this.serverStatus;
}
onRefresh(){
this.isServerRefreshed = true;
}
}
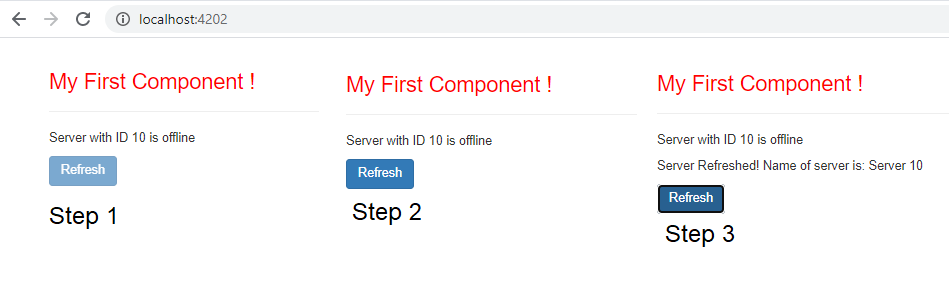
In the above example, after 3 seconds the refresh button will be enabled. Then , when user hits “Refresh” button (Step 2) the ngIf condition “isServerRefreshed” will become true. Then the following data or content will be output in the template conditionally (Step 3).
Server Refreshed! Name of server is: {{serverName}}
Output
Next, let’s modify our code to try *ngIf with else block as shown in the following example code.
First, replace the following code sneppet.
<p *ngIf="isServerRefreshed"> Server Refreshed! Name of server is: {{serverName}}</p>
Replace with,
<p *ngIf="isServerRefreshed; else noServerRefresh"> Server Refreshed! Name of server is: {{serverName}}</p>
<ng-template #noServerRefresh>
<p>No Server was Refreshed!</p>
</ng-template>
And your template code (server.component.html) should look like below.
<p>{{'Server'}} with ID {{serverId}} is {{getServerStatus()}}</p>
<!-- *ngIf else example -->
<p *ngIf="isServerRefreshed; else noServerRefresh"> Server Refreshed! Name of server is: {{serverName}}</p>
<ng-template #noServerRefresh>
<p>No Server was Refreshed!</p>
</ng-template>
<button class="btn btn-primary" [disabled]="!isRefreshAllowed" (click)="onRefresh()">Refresh</button>
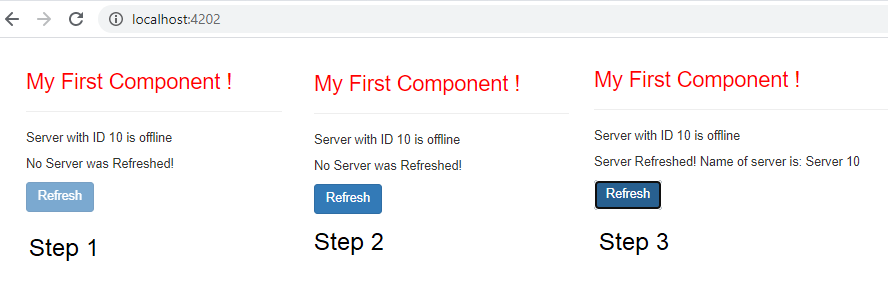
When you run the angular application with above code changes you should observe the following output.
Output
That’s it you are able to conditionally handle output data in the angular template using *ngIf else as explained above. Hope it helped 🙂
Also See:
- Two-Way Data Binding – Example
- HTML Property Binding in Angular : Data Binding
- Create a new component in Angular 9 with CLI and without CLI
- How to include Bootstrap to your Angular 9 Project ?
- Store access token in Ionic Angular App local storage securely
- Angular TypeScript Vs ES6 Vs ES5
- How to change angular port from 4200 to some other port ?
- String Interpolation in Angular 9
- This version of CLI is only compatible with Angular versions
- Your global Angular CLI version is greater than your local version
- Difference between Constructor and ngOnInit in Angular 9
- Create custom events and fire in Angular 9 with EventEmitter – Example
- Apply CSS style attribute dynamically with ngStyle : Angular 9
- Bind selected element from drop down to an object in Angular 9