String Interpolation in Angular 9
This tutorial explains you what is String Interpolation in Angular with examples. String interpolation in Angular is used to display output data from data model (typescript code) to HTML view (template) and it is One-Way data binding technique.
String Interpolation in Angular 9
It communicates or output data from component.ts file or data model and display dynamically to the HTML template (component.html file). It uses double braces {{ }} to display the content from the data model to the HTML view.
Data Model – Typescript Code
The below is an example data model; server. A data model is a collection of data available for angular application.
server.component.ts
import { Component } from '@angular/core';
@Component({
selector:'app-server',
templateUrl:'./server.component.html'
})
export class ServerComponent {
serverId: number = 2;
serverStatus: string = 'offline';
getServerStatus(){
return this.serverStatus;
}
}
HTML View – Template
HTML View is a view where Angular 9 application is displayed. The HTML view has access to data model. And there are several ways to display data model in view, string interpolation is one of the data binding method used to communicate between data model and view.
server.component.html
Assume this is the template or HTML view for server component.
<p>{{'Server'}} with ID {{serverId}} is {{getServerStatus()}}</p>
app.component.html
This is the template or HTML view for root component or app component.
<div class="container"> <div class="row"> <div class="col-xs-12"> <h3>My First Component !</h3> <hr> <app-server></app-server> </div> </div> </div>
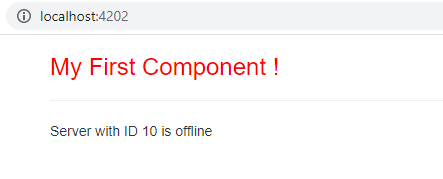
Output
Note, String interpolation will resolve to string output in the end whether the declared parameter type is either number (serverID) or string (Server).
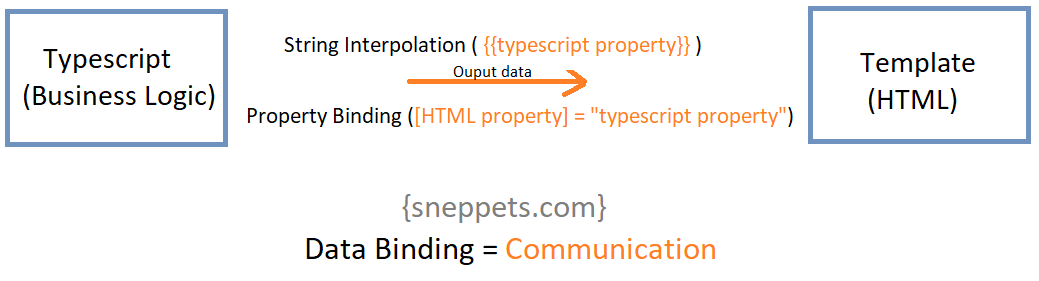
String Interpolation Vs Property Binding Angular
Property binding is another way to do data binding i.e., communicating from data model to the HTML view. You can either use string interpolation or property binding in many situations based on your requirement.
If you want to output something in your HTML template, basically to put some text then you can use string interpolation. The following is the example for String Interpolation.
{{ <Typescript Property> }}
For example,
{{serverId}}
Then if you want to change some property whether it can be HTML element or directive or component then typically use property binding. That’s how you can differentiate between String Interpolation and Property binding on which one to use when. The following is the example for Property Binding.
[<HTML Property>] = "<Typescript Property>"
For example,
<button [disabled]="!isSubmitAllowed">Submit</button>
Let’s say disabled is a HTML property of button element. And “isSubmitAllowed” is a boolean typescript property in the component.ts file.
Also See:
- Create a new component in Angular 9 with CLI and without CLI
- How to include Bootstrap to your Angular 9 Project ?
- Store access token in Ionic Angular App local storage securely
- Angular TypeScript Vs ES6 Vs ES5
- How to change angular port from 4200 to some other port ?
- Different ways to include JavaScript in HTML and its Purpose
- Port 4200 is already in use while running ng serve Angular CLI command
- Data binding in Angular 9
- The difference between Constructor and ngOnInit in Angular 9
- How to set default value in the dropdown list in Angular 9
- Best way to delete components in Angular 9 with CLI?