How to handle “Return or Go or Enter” Keyboard Key in Ionic App ?
This tutorial guides you on how to handle Return or Go or Enter Keyboard Key in Ionic App.
Problem: keyup.enter event is not firing
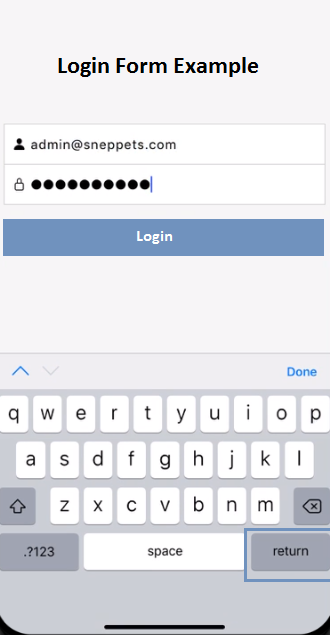
As you know that when user touch the text field present in any form let’s say login form, the system displays a Keyboard in mobile application and user hit enter or return key in the Keyboard to submit the login form after filling the required input fields and the Keyboard will get dismissed automatically. Are you facing the keyup.enter event is not firing at all ?
Handle Return/ Go/ Enter in Keyboard Ionic Plugin
To detect Return/ Enter/ Go touch or press from android/iOS Keyboard in Ionic mobile application you need to handle keyup.enter event as shown below.
What you have to do is handle keyup.enter event for <ion-input>.Then call submitLogin() method while handling keyup.enter event like (keyup.enter)=”submitLogin()” , so that you can submit login form when user hit Keyboard enter upon filling the required details in the form.
<form [formGroup]="loginForm" validate>
<ion-label class="username auth">
<ion-icon name="person" class="padding-icon"></ion-icon>
<ion-input (keyup.enter)="submitLogin()"
placeholder="{{ 'LOGIN.USERNAME' | translate}}"
formControlName="username"
id="intxt-username"
readOnly="false">
</ion-input>
</ion-label>
<ion-label class="password auth">
<ion-icon name="lock-closed-outline" class="padding-icon"></ion-icon>
<ion-input (keyup.enter)="submitLogin()"
placeholder="{{ 'LOGIN.PASSWORD' | translate}}"
formControlName="password"
id="intxt-password"
clearOnEdit="false"
readOnly="false"
type="password">
</ion-input>
</ion-label>
<ion-button type="submit"
class="login-btn"
expand=full
id="btnlogin"
mode="ios"
(click)="submitLogin()">
<ion-icon name="log-in-outline" class="login-icon"></ion-icon>
<span>{{ 'LOGIN.LOGIN' | translate }}</span>
</ion-button>
</form>
Also See:
- How to add Done Toolbar above the Keyboard in iOS Ionic App ?
- Timed out waiting X’s for another ngcc process, with id 4864, to complete
- Store access token in Ionic Angular App local storage securely
- Guide to Set Windows PowerShell Environment Variables
- You have not accepted the license agreements of the following SDK components