How to add Done Toolbar above the Keyboard in iOS Ionic App ?
This tutorial guides you how to add Done Toolbar above the keyboard in iOS Ionic mobile application.
Why do we need Done Toolbar ?
When user touches a text field in the mobile screen the system displays the keyboard automatically and the system will not dismiss the keyboard automatically. And it’s mobile application’s responsibility to dismiss the keyboard at the appropriate time. So you have to dismiss this keyboard in response to user’s action.
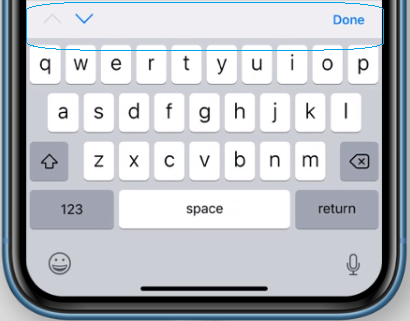
For example, you can dismiss the keyboard when user taps Done button on the tool bar above the keypad as shown below.
Depending on your mobile’s screen or page functionalities and how you configured the keyboard, you can add additional controls or ways to facilitate the dismissal of keyboard.
Add Done Toolbar above Keyboard in iOS
In Ionic App we can use Keyboard capacitor plugin which provides options for keyboard display and visibility control along with event tracking when the keyboard shows and hides.
The following is an example on how to add Keyboard feature using capacitor plugin to your mobile application
First, let’s import the required capacitor plugin.
import { Plugins, KeyboardInfo } from '@capacitor/core';
const { Keyboard } = Plugins;
The following are the example sneppets for Keyboard plugin events
Keyboard.addListener('keyboardWillShow', (info: KeyboardInfo) => {
console.log('keyboard will show with height', info.keyboardHeight);
});
Keyboard.addListener('keyboardWillHide', () => {
console.log('keyboard will hide');
});
Follow the below steps to add Done Toolbar above the Keyboard in your iOS Ionic App
You need to use the following method of Keyboard API to make the accessory toolbar Done visible as shown in the example below. This method is used to set whether the accessory bar should be visible on the keyboard for particular scenario.
setAccessoryBarVisible(options: { isVisible: boolean }): Promise<void>
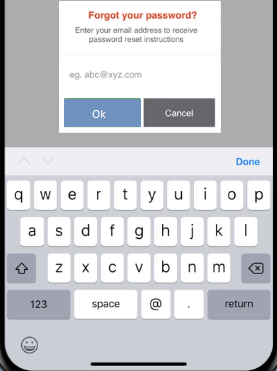
Let’s say for example you have a method to prompt ForgotPassword Dialog with Email field and you wanted to use keyboard to type input in the text field box as shown below and the system displays the keyboard automatically and to dismiss the keyboard you need to have Done button in the UI toolbar so that user taps it to dismiss the Keyboard. Just add Keyboard.setAccessoryBarVisible({isVisible: true}); in the beginning as shown below to make the accessory toolbar Done visible.
forgotPasswordDialog() {
Keyboard.setAccessoryBarVisible({isVisible: true});
//forgot password logic
}
That’s all. Hope this tutorial helped :-).
Also See:
- How to store access token in Ionic Angular App local storage securely
- Not recognized as an internal or external command ‘ionic’
- Visual Studio Code change Terminal from powershell to cmd
- Timed out waiting for another ngcc process, with id 4864, to complete