How to run ionic app in android studio emulator ?
This tutorial guides you on how to run ionic app in android studio emulator and how to run ionic app in android device.
Pre-requisites for running ionic app in android studio emulator
Before you begin, make sure that you had installed Node JS and Ionic CLI.
To install Node JS, you can download the Windows installer directly from the nodejs.org web site.
Alternatively, you can also install Node JS using Chocolatey or using Scoop as shown below.
cinst nodejs # or for full install with npm cinst nodejs.install
scoop install nodejs
The Ionic CLI can be installed globally with npm using the following command.
> npm install -g @ionic/cli
Verify, the installation of Nodejs and Ionic CLI.
Run ionic app in android studio emulator
After installing Nodejs and Ionic CLI. You need to follow the below steps to run ionic app in android studio emulator.
1: First, download and install android studio in your machine.
2: Install npm dependencies using npm command npm i (npm install) as shown below. Note, “npm i” is an alias for “npm install“.
> npm i npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\chokidar\node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\watchpack-chokidar2\node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\webpack-dev-server\node_modules\fsevents):npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) removed 1 package and audited 1598 packages in 12.549s
3: Run ionic build command to build web assets and to prepare your app to run on any targeted platform.
> ionic build > npm.cmd run ionic:build:before > [email protected] ionic:build:before C:\Users990\Documents\sneppets\MyApp > npm run combine > [email protected] combine C:\Users990\Documents\sneppets\MyApp > ngx-i18n-combine -i ./src/app/feature/**/locale/en.json ./src/app/landing/locale/en.json -o ./src/assets/i18n/en.json Parse files... --- ---- Compile files... - src\assets\i18n\en.json > ng.cmd run app:build Generating ES5 bundles for differential loading... ES5 bundle generation complete. ---- ----
4: Install/ Add the desired platform (android) using the following command.
> npx cap add android
i Installing android dependencies – Skipping: already installed
√ Adding native android project in: C:\Users990\Documents\sneppets\MyApp\android in 97.24ms
√ Syncing Gradle in 553.60μp
√ add in 107.70ms
√ Copying web assets from www to android\app\src\main\assets\public in 812.20ms
√ Copying native bridge in 1.82ms
√ Copying capacitor.config.json in 1.41ms
Found 1 Cordova plugin for android
cordova-plugin-datepicker (0.9.3)
√ copy in 966.67ms
√ Updating Android plugins in 33.37ms
Found 0 Capacitor plugins for android:
Found 1 Cordova plugin for android
cordova-plugin-datepicker (0.9.3)
√ update android in 116.34ms
Now you can run npx cap open android to launch Android Studio
5: You may need to run the following convenience command npx cap sync [platform] to make sure all changes synced to the native projects.
>npx cap sync android
√ Copying web assets from www to android\app\src\main\assets\public in 1.09s
√ Copying native bridge in 1.59ms
√ Copying capacitor.config.json in 1.84ms
/ copy Found 1 Cordova plugin for android
cordova-plugin-datepicker (0.9.3)
√ copy in 1.21s
√ Updating Android plugins in 22.84ms
Found 0 Capacitor plugins for android:
Found 1 Cordova plugin for android
cordova-plugin-datepicker (0.9.3)
√ update android in 70.61ms
Sync finished in 1.308s
The above command will copy and update all changes to native projects.
6: Now you can run npx cap open android to launch Android Studio.
>npx cap open android [info] Opening Android project at C:\Users990\Documents\sneppets\MyApp\android
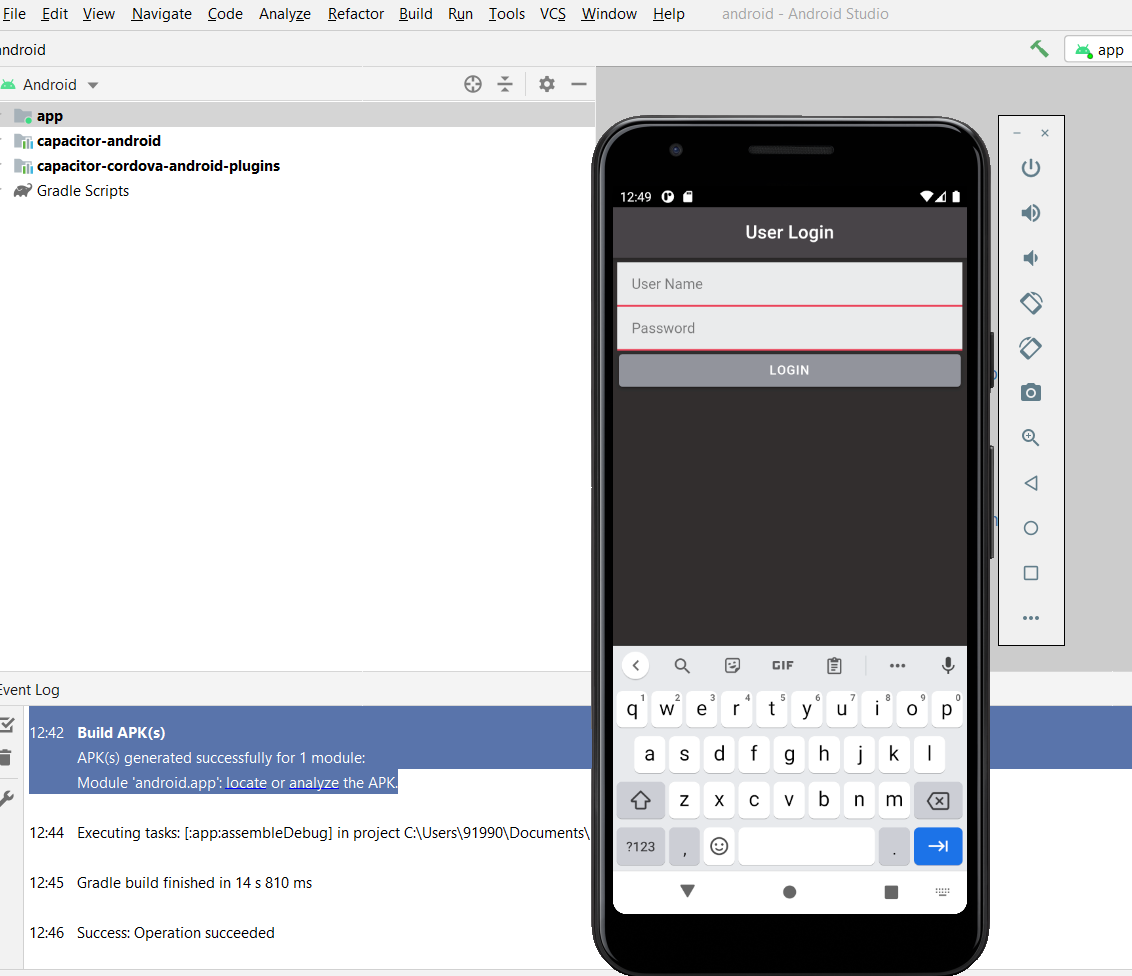
The above command will open android studio software with the current running Ionic project as shown below.
7: Finally, you can run the ionic app on android emulator using Run -> Run ‘app’ option from menu or build apk using Build APK(s) menu option (Build -> Build Bundle (s)/ APK(s) -> Build APK(s)).
Run on android studio emulator.
Build apk.
12:33 * daemon not running; starting now at tcp:5037 12:33 * daemon started successfully 12:41 Executing tasks: [:app:assembleDebug] in project C:\Users990\Documents\sneppets\MyApp\android 12:42 Gradle build finished in 59 s 270 ms 12:42 Build APK(s) APK(s) generated successfully for 1 module: Module 'android.app': locate or analyze the APK.
That’s it. You can download this apk and use this to run the app on android device. You had learnt how to run ionic app on android studio emulator or build apk and run the ionic app on android device.
Hope it helped 🙂
You’ll also like:
- How to add Done Toolbar above the Keyboard in iOS Ionic App ?
- Timed out waiting X’s for another ngcc process, with id 4864, to complete
- Store access token in Ionic Angular App local storage securely
- Guide to Set Windows PowerShell Environment Variables
- You have not accepted the license agreements of the following SDK components
- Handle “Return or Go or Enter” Keyboard Key in Ionic App ?
- Ionic is not recognized as an internal or external command
- Invalid VCS root mapping – android studio project error
- Create a new component in Angular 9 with CLI and without CLI



This worked well for me. Thank for good work!