Default .htaccess file for WordPress website ?
This tutorial guides you on how to create default .htaccess file for WordPress website. The .htaccess file is a distributed configuration file, which is used by WordPress to manipulate how apache serves files from its root directory and subdirectories.
Default .htaccess file for WordPress website
The .htaccess file contents varies between Basic WordPress and Multisite WordPress.
Basic WordPress .htaccess file looks like below
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
And if you had activated Multisite on WordPress (3.5 or later) then you can use one of the following configuration.
Subfolder Example
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
Subdomain example
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^wp-admin$ wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^(wp-(content|admin|includes).*) $1 [L]
RewriteRule ^(.*\.php)$ $1 [L]
RewriteRule . index.php [L]
Default .htaccess file for WordPress : Localhost
Let’s say you wanted to host your website locally i.e., using XAMPP server in your local machine for development purpose. And you would like to create an .htaccess file for wordpress in the local setup. Then follow this section.
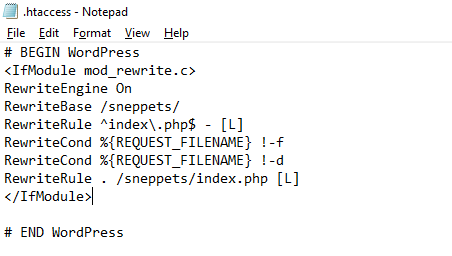
You can use the below .htaccess file configuration if you had hosted your wordpress website under htdocs folder. For example let’s say “C:/xampp/htdocs/<wordpress_website>”. I had hosted my “sneppets” wordpress website under “C:/xampp/htdocs”. Therefore, .htaccess file should have the following configuration.
Also, note that when you host your website locally ensure to change the “Site Address URL” or “SiteURL” and “WordPress Address URL” or “Home” as shown below.
Home -> http://localhost/sneppets SiteURL -> http://localhost/sneppets
- The “Site Address URL” setting is the address you want people to type in their browser to reach your WordPress blog.
- The “WordPress Address URL” setting is the address where your WordPress core files reside.
It is possible to set the site URL manually in the wp-config.php file.
Add these two lines to your wp-config.php, where “sneppets.com” is the correct location of your site.
define( 'WP_HOME', 'http://localhost/sneppets' ); define( 'WP_SITEURL', 'http://localhost/sneppets' );
Hope this tutorial helped 🙂
Also See:
- PHP-FastCGI on Windows in XAMPP for PHP Performance
- PHP FPM – Check if Installed and Running
- With UAC please avoid installing XAMPP to C:\Program Files warning ?
- Create components inside a specific folder with Angular 9 CLI ?
- Best way to delete components in Angular 9 with CLI
- Dynamic and conditional CSS classes with ngClass : Angular
- Best way to delete components in Angular 9 with CLI ?
- HTML Property Binding in Angular : Data Binding
- Quickly create div classes in Visual Studio Code editor
- Global Angular CLI version is greater than your local version
- Create custom events and fire in Angular 9 with EventEmitter – Example
- Bind selected element from drop down to an object in Angular 9
- How to stop generation of .spec.ts test files using Angular CLI ?